Beautiful CSS
사이드바 1
사이드바 2
Meta Info:
CSS 박스모델 이해하기
이 게시물은 2020년 10월 22일 수정판입니다.
이야기에 앞서
박스 모델(Box Model)이란, HTML 태그의 모양새를 구성하는 속성을 말합니다. CSS에서는 이 속성을 조작해서 태그의 기본적인 모양새를 잡아 나갈 수 있습니다. 여기서 상자를 의미하는 “박스”가 사용된 이유는, 모든 태그가 눈에 보이지 않는 상자에 둘러 쌓여있기 때문입니다. 보이지 않는 상자를 보이게 하고, 그 모양을 갖춰 나가는 방법을 살펴보겠습니다.
박스를 눈으로 확인해 보기
박스 모델이라는 의미 자체는 실제로 눈으로 보기 전까지는 와닿지 않습니다. HTML에서 각종 태그를 감싸는 역할을 하는 <div> 태그를 사용해서 박스의 실체를 살펴보겠습니다.
태그만 사용한 경우에는 문장을 보여주는 것 이외에 특별한 것은 아무것도 없습니다. <div>의 실체를 보려면 CSS에서 배경색을 입혀보면 됩니다.
배경색을 입혀보니 <div>가 하나의 박스임을 확인할 수 있게 되었습니다. 모든 HTML 태그는 이렇듯 박스로 구성되어 있습니다. 그래서 이 박스를 조작하는 것이 웹 문서 디자인의 기본입니다.
내부 여백 만들기
태그의 내부 여백을 만들기 위해서는 CSS의 padding 속성을 사용합니다. 상하좌우 여백을 정의할 수 있는데, 기본적인 구문은 다음과 같습니다.
div {
padding-top: 10px; /* 상단 내부여백 10px */
padding-right: 10px; /* 우측 내부여백 10px */
padding-bottom: 10px; /* 하단 내부여백 10px */
padding-left: 10px; /* 좌측 내부여백 10px */
}
여백의 상단을 먼저 정의한 후, 박스를 시계방향으로 돌면서 정의한다고 생각하면 편리합니다. 하지만 구문이 너무 길어져서 타자 치기가 매우 귀찮습니다. 그래서 아래 예문처럼 위, 오른쪽, 아래, 왼쪽(시계방향) 순서로 짧게 축약해서 쓸 수 있습니다.
div { padding: 10px 10px 10px 10px }
상하좌우의 값이 10px과 같이 모두 똑같은 경우는 다음과 같이 더 간략하게 적을 수도 있습니다.
div { padding: 10px }
이렇게 축약해서 사용하는 것은 padding 속성뿐만 아니라 margin이나 기타 다른 속성에서도 비슷한 공식으로 사용되는 경우가 많으므로, 한번만 이해해 놓으면 됩니다. 축약형을 알아 본 김에 한가지 더 보겠습니다.
div { padding: 10px 20px }
위 예문은 상하가 10px, 좌우가 20px 임을 뜻하는 축약형입니다. 지금까지 알아 본 선언 방식을 편한대로 적절하게 사용하면 됩니다.
이제, 아래 예문을 통해 실제로 내부 여백이 발생된 것을 확인해 보세요. 상하좌우 10px의 내부 여백을 선언하였습니다.
외부 여백 만들기
태그의 외부 여백을 만들기 위해서는 CSS의 margin 속성을 사용합니다. padding과 마찬가지로 상하좌우 여백을 정의할 수 있는데, 기본적인 구문은 다음과 같습니다.
div {
margin-top: 10px; /* 상단 외부여백 10px */
margin-right: 10px; /* 우측 내부여백 10px */
margin-bottom: 10px; /* 하단 내부여백 10px */
margin-left: 10px; /* 좌측 내부여백 10px */
}
축약형으로 선언하는 방식도 padding과 완전히 동일합니다. 너무 똑같기 때문에 여기서 반복해서 설명하지 않고, 실제로 외부 여백이 어떻게 발생하는지 아래 예문을 통해 확인해보세요.
이 예문은 margin이 없는 경우이고,
이 예문은 margin 속성이 선언된 경우입니다,
외부 여백은 각 태그 사이의 간격을 조정하거나 위치를 잡는 용도에도 사용됩니다.
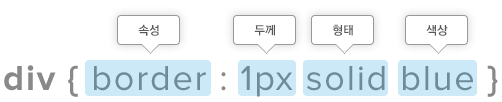
경계선 만들기
태그의 경계선은 테두리라고 생각해도 됩니다. CSS의 border 속성을 사용합니다. 이 속성은 여백 속성보다 더 많은 것을 정의할 수 있습니다. 그래서 처음에는 복잡해 보일 수 있기 때문에, 여기서는 보편적으로 사용하는 축약형 선언방식만 사용하고 기타 자세한 속성 설명은 생략합니다. 태그의 박스모델에 경계선을 만들 수 있다는 점만 이해하면 됩니다.

참고 이미지는 보편적인 선언 방식을 보여줍니다. 일단은 아래 예문을 통해 경계선이 생성되는 것을 확인하는 것으로 충분합니다.
박스모델의 실제 크기 구하기
만일 우리가 너비 100px, 높이 100px의 <div> 태그를 만들었다고 가정해 봅니다. 여기에 padding과 border 속성에서 두께가 선언되면, 실제 크기는 달라지게 됩니다.
풍선 안에 바람을 불어 넣으면 부풀어 늘어나듯이, 내부여백인 padding 값이 늘어나게 되면 전체 크기도 함께 늘어납니다. 키 높이 구두를 신으면 키가 커지듯이, border 값이 늘어나게 되면 전체 크기도 함께 늘어납니다.
- 박스 모델의 실제 너비 구하기
- 기본 너비 + 좌측 내부여백(padding-left) + 우측 내부여백(padding-right) + 좌측 경계션 두께(border-left) + 우측 경계선 두께(border-right) = 실제 너비
- 박스 모델의 실제 높이 구하기
- 기본 높이 + 상단 내부여백(padding-top) + 하단 내부여백(padding-bottom) + 상단 경계션 두께(border-top) + 하단 경계선 두께(border-bottom) = 실제 높이
만일, 아래의 예문을 보고 실제 너비와 높이를 유출할 수 있다면, 확실히 이해한 것입니다. 어렵게 생각하지 말고 상식적으로 생각해야 더 쉽게 이해할 수 있습니다.
실제 너비 = 160px
실제 높이 = 140px
이런 박스 모델의 복잡한 계산 방식이 싫다면 box-sizing: border-box를 사용할 수 있습니다. 이 속성이 선언된 태그의 박스 모델은 더이상 padding과 border를 너비값에서 제외시키지 않습니다. 위 예문에 box-sizing: border-box를 추가하면, padding과 border가 100px 안에서 모두 표현됩니다.
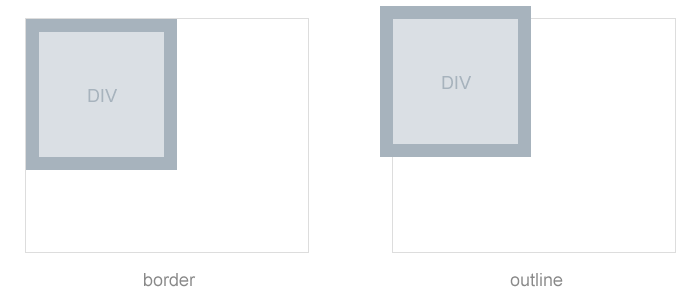
외곽선 이해하기
외곽선은, 경계선인 border 속성보다 더 바깥에 위치하는 최종 박스모델 요소입니다. 속성 선언방식은 border와 유사하게 div { outline: 1px solid red } 처럼 사용합니다. outline이 border와 다른 점은 다음과 같습니다.
- outline은
border-top,border-left와 같이 특정 면만 별도로 스타일링 할 수 없습니다. outline은 상하좌우 전체가 1개의 요소입니다. - outline은 공간을 차지하지 않습니다. 눈에만 보일 뿐 실제로 태그의 기본 크기나 위치를 변경시키지 않습니다. 따라서 앞서 알아 본 박스 모델의 실제 너비 구하기에서도 ouline은 계산에서 제외됩니다.

outline은 border와 비슷하지만, 각 면을 따로 스타일링 할 수 없고 공간에 대한 개념도 애매해서 실제로는 잘 사용되지 않는 경향이 있습니다. HTML 태그의 박스 모델을 이루는 한 요소라고만 이해해도 좋습니다.