Beautiful CSS
사이드바 1
사이드바 2
Meta Info:
포지셔닝 : Float
이 게시물은 2016년 8월 8일 수정판입니다.
이야기에 앞서
웹 문서가 포함하는 모든 요소의 위치를 잡는 포지셔닝(Positioning)은 사실 웹 디자인의 모든 것이라고 표현 할 수 있습니다. 난해한 글자들로 가득 찬 HTML 문서를 보고 기겁을 하는 일반 사람들 조차 이 포지셔닝에 대해서만 이해한다면, 마치 머리속에서 그림을 그리듯 복잡한 코드들이 하나의 영상으로 보여집니다. 그래서 웹 디자인을 시작할 때, 따분한 태그 설명보다 더 효과적인 것이 바로 포지셔닝에 대한 학습입니다. 30분을 투자해서 한번의 개념만 잡으면, 태그 설명 따위는 참고서 보듯 필요할 때마다 찾아보는 것으로 충분하지요.
하지만 포지셔닝은 꽤 다양한 개념을 이해하고 그것을 복합적으로 잘 사용해야만 원하는 결과를 얻을 수 있을뿐더러, 현재의 기술로 포지셔닝을 하는데 있어서 부딪히는 한계와 버그들에 대한 이해도 필요합니다. 이 글에서는 포지셔닝을 통해 HTML 문법은 물론, 웹 디자인을 위한 기초 골격을 만드는 부분에 대한 개념까지 어느정도 확립할 수 있도록 돕고자 합니다.
포지셔닝을 하기 위해서는 태그의 Inline과 Block 속성에 대해 이해하고 있어야 합니다. 이 이 부분은 Inline과 Block 속성 이해하기 글을 통해 자세히 살펴볼 수 있습니다.
연습용 태그 선택하기
포지셔닝을 연습하기에 가장 좋은 태그는 블록(Block) 속성을 가진 <div>입니다. Division의 약자이며, 영역 구분 혹은 내용을 포장하는 용도로 가장 적합합니다. <p> 태그는 단락 태그이기 때문에, 문장과 문장 사이를 구분짓기 위해 웹 브라우저의 기본값으로 하단에 여백을 발생시킵니다. 그래서 처음 CSS를 만지는 사람들은 도무지 알 수 없는 여백이 왜 생겼는지에 대해 혼란스러워 할 때가 있습니다. <div> 태그는 레이아웃을 위한 태그답게 이런 기본 여백이 없습니다.
포지셔닝의 목적
본격적인 설명에 들어가기 전에, 지금 하려는 포지셔닝의 목적을 분명히 하겠습니다. 이 글에서 말하는 포지셔닝의 가장 큰 목적은, 블록 속성을 가진 1개 이상의 객체를 원하는 위치에 정렬시키는데 있습니다.

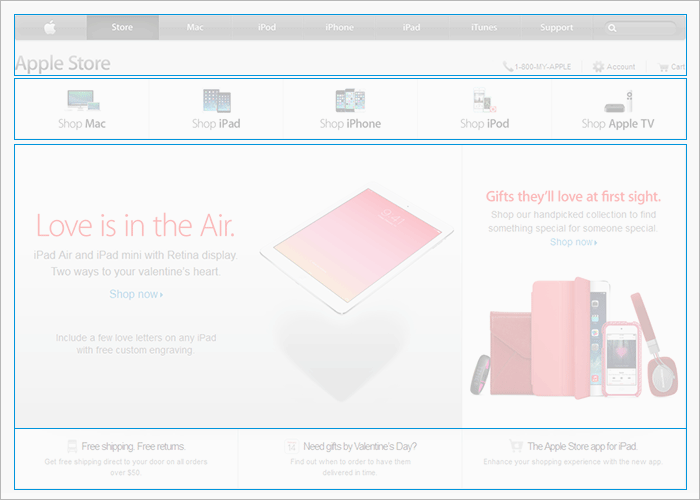
예제 그림과 같이 파란 색 박스를 정렬해서 전체적인 화면 레이아웃을 잡는 것이 1차적 목표입니다. 여기서 파란 색 박스를 <div> 태그로 보아도 좋습니다. 이렇듯, 큰 그림을 잡을 수 있는 것 만으로도 마크업 디자인의 반 이상을 파악했다고 볼 수 있습니다.
이런 구도를 잡기 위해 이해해야 하는 것들은 사실 매우 상식적인 수준이지만, 말보다 글로 표현 할 때는 애매모호한 부분이 있습니다. 만일 설명에서 잘 이해가 가지 않는 부분이 있다면, 지금 당장 완전히 이해하려고 집중하지 말고 가볍게 다음 설명으로 넘어가세요. 한번에 이해할 수 없던 것들은 이후의 설명들을 보면서 자연스레 파악할 수도 있습니다.
플롯(float) 속성으로 정렬
블록 속성을 가진 객체를 정렬하는 가장 기본적인 방법은, CSS의 float 속성을 이용하는 것입니다. float은 객체를 좌측 혹은 우측에 정렬시킬 수 있으며, 구문 작성은 다음과 같습니다.
div { float: left }
위 예문에서 div는 이제 화면 구성에서 좌측에 위치하고, 이후에 오는 다른 객체들은 우측에 위치하게 됩니다. float 속성은 좌, 우만 존재하고 중앙정렬은 없습니다. 중앙정렬은 다음과 같이 margin 속성을 사용해야 합니다. 중앙 정렬은 나중에 다시 설명합니다.
div {
width: 50%;
margin-left: auto;
margin-right: auto
}
margin-left와 margin-right 값이 auto로 설정되면, 해당 객체는 화면의 중앙에 위치합니다. 중앙 정렬이 되려면 반드시 객체가 너비 100% 이외의 값을 가지고 있어야 합니다. 너비 100%가 되면 화면을 꽉 채우기 때문에 중앙 정렬의 의미가 없어집니다.
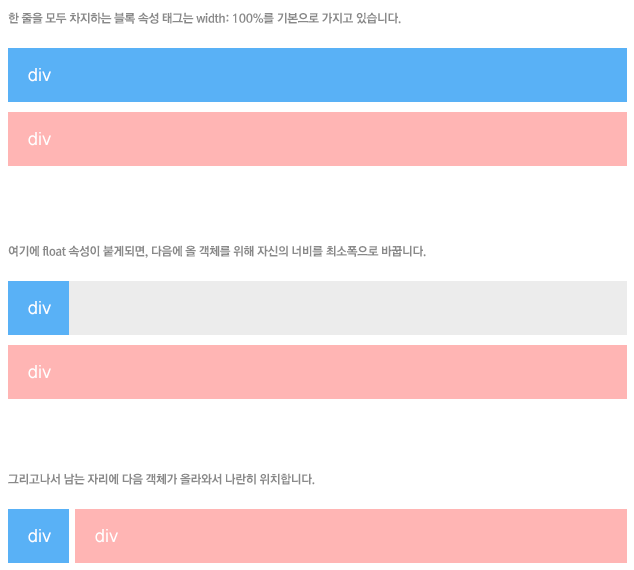
플롯 속성이 선언되면 블록 요소를 가진 태그에 작은 변화가 생기는데, 여기서 잠깐 짚고 넘어가겠습니다. Inline과 Block 속성 이해하기에서 알아 본 바와 같이, 모든 블록 요소 태그는 너비 100% 값을 가지고 있습니다. 따라서 화면 폭 한 줄을 완전히 차지합니다.
여기에 플롯 속성이 선언되면, 좌측 혹은 우측에 다른 요소를 배치하기 위해 자신의 너비를 최소화 하게 됩니다. 이것은 아주 상식적인 부분입니다. 아래 그림을 통해 좀 더 쉽게 이해할 수 있습니다. 아래 그림에서 파란 색 div가 float: left의 속성을 가졌다고 가정하세요.

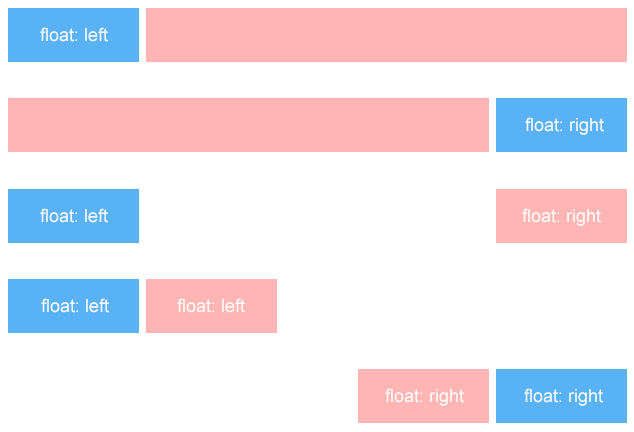
이 개념만 이해해도, 포지셔닝의 반 이상은 왔습니다. 이제 다음 그림을 보면서, float 속성이 각 객체에 부여됐을 때 어떻게 표현되는지 보면서 원리 파악을 정리해 보세요.

float 속성이 없는 객체는 나머지 공간을 모두 차지하고, float 속성이 부여되면 자신의 너비가 최소 너비로 바뀐다는 점이 중요합니다.
float 속성의 문제 해결하기
아마 지금까지 설명한 것들은 쉽게 이해가 됐으리라 봅니다. 위의 예제 이미지대로만 표현되도 웹 문서의 레이아웃을 잡는 것이 그렇게 어렵지 않을 것 같습니다. 문제는, 실제로 코드로 작성하면 예제처럼 표현되지 않는데에 있습니다. 원리는 맞지만 박스 모델과 관련된 여러 특성과 연관되어 웹 브라우저에서 제대로 표현하지 못합니다. 이 문제에 대해 지금 심층적으로 분석하기에는 무리가 있으므로, 여기서는 원리 파악과 긴급한 문제 해결에 대해서만 설명합니다.
지금부터 알아 볼 문제는 총 세 가지입니다. float 속성이 없는 객체에서 발생하는 문제 1개와 float 속성이 있는 객체에서 발생하는 문제 2개입니다.
float 속성이 부여되지 않의 객체에서의 문제
일단, 지금까지 알아 본 방식으로 2개의 객체를 나란히 정렬해 보겠습니다. 여기서부터는 여러분도 실제로 HTML과 CSS 파일을 준비해서 테스트 해보세요. 기본 문서 작성법을 모른다면 웹 문서를 만드는 언어, HTML과 CSS 게시물을 먼저 읽어보세요.
위 예문에서, 정상대로라면 파란 색 박스와 분홍 색 박스 사이에 7px의 여백이 있어야 합니다. margin-right: 7px을 선언했기 때문이죠. 하지만 결과값에는 간격이 생기지 않았습니다. 그리고 분홍색 박스의 내부 여백인 18px도 제대로 표현되지 않았습니다. 분홍 색 박스에 float 속성을 부여하지 않았기 때문에 발생하는 박스 모델 상의 문제입니다. 이런 문제를 해결하는 가장 쉬운 방법은, float 속성을 부여하지 않은 객체에 overflow: hidden 속성을 선언하는 것입니다.
본래 overflow: hidden 속성은, 내용물이 객체보다 클 경우, 넘치는 부분을 안보이게 해주는 역할을 하는데, 여기서는 float 속성이 없어서 제대로 표현되지 못하는 객체를 제대로 보여줍니다.
overflow: hidden 속성을 사용하면 발생하는 문제 역시 있습니다. 하지만 지금은 그것보다 객체의 정렬에서 발생하는 문제를 쉽게 해결하는 방법에 대해 설명하고 있으니 넘어갑니다.
분혹 색 박스에 overflow: hidden 속성을 선언하면 이제 제대로 표현합니다. 만일 여러분이 float을 사용해서 객체를 정렬할 때, 뜻하지 않은 결과를 만나게 된다면 float 속성을 선언하지 않은 객체에 overflow: hidden 속성을 선언하면 됩니다. 이것이 문제를 해결하는 가장 쉬운 방법입니다.
분홍 색 박스에도 float 속성을 선언하게 되면, 더이상overflow: hidden 속성은 선언하지 않아도 됩니다. 대신 분홍 색 박스의 너비는 최소 너비로 바뀝니다. float을 선언하지 않고 나머지 공간을 모두 채우든지, 아니면 float을 선언해서 최소 너비로 사용하든지는 여러분이 원하는 레이아웃의 구조에 따라 다르겠죠.
float 속성이 부여된 객체끼리의 문제
위에서는, float 속성이 없는 객체가 있을 때 발생하는 문제를 확인했습니다. 아쉽게도, float 속성이 모두 부여된 객체끼리도 또 다른 문제가 발생합니다. 사실 이런 문제들 때문에 웹 문서를 디자인하는 것이 쉽지 않습니다. 특히, 웹 디자인을 시작하는 사람에게 처음으로 닥치는 시련이기도 하고요. 하지만 해결 방법이 없는 것도 아니니 하나하나 풀어 나가다보면 어느샌가 자유롭게 구조를 짤 수 있게 됩니다.
포장용 객체가 높이 값을 갖지 못하는 문제 해결

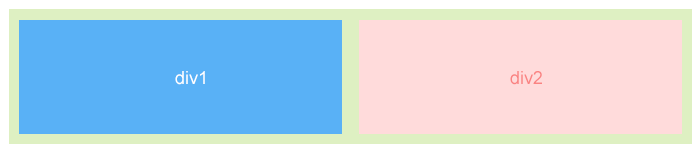
어떤 경우는 위와 같이 2개의 박스를 하나의 포장용 박스에 넣기도 합니다. 여기서 포장용 박스란 초록 색 박스에 해당하며, 배경 색이나 배경 이미지를 넣어 사용하기도 합니다. 예제 이미지처럼 만드려면 다음과 같은 코드로 작성합니다. (참고로, 이 코드는 원리상으로 보면 정상이지만, 결과는 제대로 표현되지 못합니다)
이 코드에는 d1과 d2 모두 float: left 속성을 가지고 있으므로 overflow: hidden 속성은 필요 없습니다. 문제가 되는 것은 d1과 d2를 포장하고 있는 wrap 박스입니다. 포장용 객체는, 자기가 품고 있는 객체들이 모두 float 속성을 가지고 있게되면, 정상적인 높이 값을 갖지 못하는 현상이 있습니다. 여기서는 포장용 객체인 wrap이 float 속성을 가지고 있는 d1과 d2를 품었기 때문에 높이 값을 갖지 못하는 결과를 Result 탭에서 보여주고 있습니다.
이런 문제를 해결하는 가장 쉬운 방법은, float 속성을 가진 객체의 부모 객체, 즉 포장용 객체인 wrap에 overflow: hidden 속성을 선언하는 것입니다. 부모 객체에 이 속성이 선언되면 그때부터 제대로 높이 값을 갖게 됩니다.
높이 값을 갖지 못하는 경우를 해결하는 방법은 몇 가지가 있습니다. 아래 링크에서는 그러한 방법들을 자세히 소개하고 있으니 참고해 두세요. 이 문제에 있어 최선의 방법이란 없습니다. 상황에 맞게 사용해서 문제만 발생하지 않는다면 어떤 방법이든 모두 괜찮습니다.
Float을 Clear하는 4가지 방법(나라디자인: 정찬명)
포장용 객체가 float을 해제하지 못하는 문제 해결
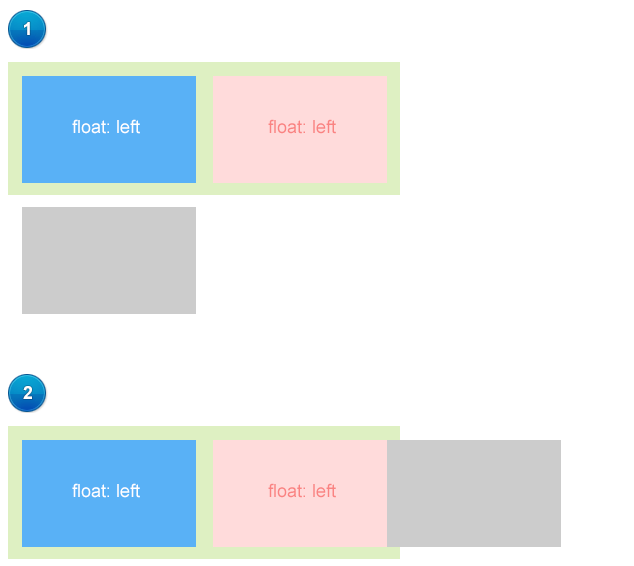
제목만 봐서는 난해하므로 먼저 이미지를 보면서 어떤 문제인지 살펴보세요. 이 문제는 앞서 설명한 포장용 객체의 문제를 해결하면 함께 해결되지만, 어떤 문제가 해결되는 것인지 알아보기 위해 설명합니다.

<div class="wrap">
<div class="d1">dv1</div>
<div class="d2">dv2</div>
</div>
<div class="d3">dv3</div>
1번 이미지는, 2개의 객체가 float 속성을 가지고 정렬되어 있습니다. 여기에 초록 색 박스인 포장용 객체가 이들을 감싸고 있습니다. 그러면 원리상으로 회색 박스는 다른 줄에 위치해야 합니다. 왜냐하면, 포장용 객체는 float 속성을 선언하지 않았으므로 다른 객체와 한 줄에 정렬되지 않아야 하기 때문입니다.
하지만 실제로는 2번 이미지와 같이 포장되지 않은 회색 박스가, 포장된 분홍색 박스의 float: left 속성에 영향을 받아 나란히 위치합니다. 이것은, 포장용 객체가 내부 객체들의 float 속성을 해제하지 못한다는 의미입니다.
이 문제 역시 포장용 객체에 overflow: hidden 속성을 선언하거나, 앞서 소개한 링크에서 사용하는 방법을 통해 해결됩니다.
알고 있으면 유용한 정보
레이아웃을 짜다보면 아래 그림과 같은 구성이 필요할 때가 있습니다. 양쪽에 사이드바가 위치하고 가운데는 윈도우 크기에 따라 유동적으로 변하는 내용부분으로 구성된 형태입니다.

이런 경우, 다음의 규칙을 염두하면서 마크업해야 합니다.
- 너비가 유동적으로 변하는 객체에는 float 속성을 선언하면 안됩니다. 따라서 초록색 상자인 dv3는 float을 선언하지 않습니다.
- float 속성이 없는 객체(dv3)에는 박스 모델 문제를 해결하기 위해
overflow: hidden속성을 선언합니다. - HTML에서는 float 속성이 없는 객체(dv3) 다음에 오는 객체는 무조건 한 줄 떨어지게 됩니다. 이런 문제를 방지하기 위해, float 속성이 없는 dv3는 HTML 문법에서 맨 마지막에 위치해야 합니다.
만일 이런 규칙을 이해하지 못했다면, dv3를 HTML에서 두 번째에 위치시키는 오류를 범하게 됩니다. 아래 코드를 보면서 다시한번 천천히 개념을 정리해보기 바랍니다.
이 개념은 직접 코드를 작성해보아야 파악이 쉽게 됩니다. 읽는 것만으로는 다소 감이 안올 수 있습니다.
마치며
포지셔닝은 난해한 경향이 있긴 하지만, 그만큼 한번 익숙해지고 나면 어떠한 복잡한 구조도 쉽게 만들 수 있습니다. 지금까지 알아본 Float를 이용한 정렬이 레이아웃의 90%입니다. 아직 알아보지 않은 CSS의 position 속성을 통해 좀 더 디테일하고 특수한 경우의 구조도 만들 수 있습니다. 이 부분은 다른 글에서 설명하도록 하겠습니다.
예제 때문에 한번에 이해했습니다. 워드프레스 CSS 수정하면서 어려움을 겪고 있었는데 큰 가르침 얻고 갑니다. ^^
정말 많은 도움이 되는 예제 입니다.
기본적으로 문제점이 생겨 구글링을 하다보면 이론적인 얘기들은 많지만
이렇게 실제 문법상의 원리에 맞게 작업을 했지만 오류가 나오는 경우가 종종 발생을 하는데
이런 문제점을 예제로 표현해서 만들어주신점에 감동합니다.
다른 많은 이런 예제를 부탁드립니다.
오늘 많이 배우고 갑니다.
자주 찾아오겠습니다. 고맙습니다. ^^
오 그렇습니까~ 홧팅입니다 ㅎㅎ
https://uploads.disquscdn.com/images/fe5721af5c648c093d6e183b9eb213f89238e5328a5e767b47bc1aa6db97cf07.png
overflow:hidden을 사용하면 이미지와 같이 그 안에 있는 요소들이 바깥으로 표현되지 못하는 단점을 유의해야 합니다~
우와.. 마법의 overflow:hidden 감사합니다.
많은 도움 되었습니다. 감사합니다.
근데 문제가 있습니다;; 크로스브라우징이 안됩니다. 익스10하위버젼에선 float 두놈 중 한놈이 안 보여요;;;
이 포지셔닝 부분은 크로스브라우징에 대해 제가 굉장히 많은 테스트와 여러 디자이너들과 함께 테스트를 거친 후 작성한 문서입니다. 테스트의 최 우선 조건으로서, 인터넷 익스플로러의 경우, 버전 시뮬레이터나 테스트 사이트를 사용하지 않고 직접 윈도우즈 XP를 설치한 운영체제에서 모든 버전의 경우를 테스트 했습니다. 혹시 앤디님께서는 이런 시뮬레이터(예를들면 웹 브라우저에서 강제로 버전을 다운시키는 따위)를 사용하지는 않으셨나요.
아울러, 이제 익스플로러 10 하위 버전의 호환성에 대해서는 신경쓰지 않으셔도 될 시점이 왔다고 말씀드리고 싶습니다. 저도 상당히 하위 버전 사용자에 대한 배려를 많이 하는 편이지만, 현재 PC의 운영체제 보급률을 볼 때 더 이상 익스10 이하의 버전은 신경쓰지 않아도 된다는 의견입니다.
와.. 진짜 감사합니다. 네시간 동안 삽질하던걸 여기서 한 방에 해결했네요. float 이넘 때문에 포장지 값이 줄고 늘고 float 하나 해제하면 정상적으로 나오는데 희안하게 플롯있는 놈만 감싸고 정렬이 안되서 미치는줄 알았는데 설마 overflow hidden 이 이런 상상도 못할짓을 할 줄이야.. 단순히 사이즈 넘어가면 가리는 속성으로만 알고 있었는데 너무너무 감사합니다.
캡짱이십니다.
감사합니다.^^