Beautiful CSS
사이드바 1
사이드바 2
Meta Info:
웹 폰트 파헤치기
이 게시물은 2016년 8월 8일 수정판입니다.
이야기에 앞서
웹 사이트에서 예쁜 서체를 사용하고 싶은 마음은 누구나 가지고 있습니다. CSS3에서 다양한 서체를 화면에 랜더링 할 수 있는 새로운 기준과 방법을 제시함에 따라 글자를 이미지화 하는 것 보다, CSS 문서에서 어느정도의 타이포 디자인이 가능해진 것입니다. 이는, 글자나 문장의 수정에 있어 이미지를 관리할 필요가 없기 때문에 상당히 매력있는 부분이 아닐 수 없습니다.
웹 폰트를 구현하는 구문과 방법에 대한 글은 인터넷 여기저기서 쉽게 찾아볼 수 있습니다. 이 글에서는 무심코 사용하던 구문들에 대해 조금 더 깊이있게 이해하고, 스스로 어떤 방법이 가장 합리적인지 판단 할 수 있도록 도움을 드리고자 합니다. 다만, 상당히 포괄적인 내용까지 다루므로 내용이 길고 난해한 부분이 있을 수 있어 정신건강에 해로울 수 있음을 미리 알려드립니다.
웹 폰트 정의와 호출
웹 폰트는, 방문자의 로컬 컴퓨터에 서비스 제공자가 원하는 서체가 없을 경우, 온라인의 특정 서버에 위치한 서체 파일을 내려받아 화면에 표현할 수 있도록 해주는 웹 전용 서체입니다. 이 새로운 CSS3 규약을 사용하면 원하는 서체를 스타일시트의 @font-face에 등록하고, font-family 속성을 통해 문서 안에서 자유롭게 사용할 수 있습니다.
@font-face {
font-family: MyHelvetica;
src: local("Helvetica Neue"),
local("HelveticaNeue-Regular"),
url(HelveticaNeue-Regular.ttf) format('truetype');
font-style: normal;
font-weight: normal
}
위 코드는, CSS 문서에서 웹 폰트를 사용자 정의화 하는 기본 방법이며, Helvetica Neue체를 웹 폰트로 사용하기 위한 예제입니다.
- font-family: MyHelvetica;
- CSS 문서에서 사용 할 서체 이름입니다. 로컬 시스템에서 사용하는 서체명을 연상시키되, 이름은 다르게 짓는것이 좋습니다. 이유는 이후에 다시 설명합니다.
- src:
src를 통해 로컬 컴퓨터에 설치 된 서체의 경로를 적는local()과, 온라인 상의 서체 주소를 적는url()이 사용됩니다. 이들은 각각 콤마(,)로 나누어 명시하며 여러번 중첩하여 사용할 수 있습니다. 그리고 맨 마지막에 오는 속성은 세미콜론(;)으로 마무리합니다.- local(“Helvetica Neue”)
- 방문자의 컴퓨터에서 Helvetica Neue라는 이름(폰트 그룹명)의 서체가 있는지 찾습니다.
- local(“HelveticaNeue-Regular”)
- 그리고 다시 HelveticaNeue-Regular라는 이름(단일 폰트명)의 서체가 있는지 찾습니다. (여기서는 같은 서체에 대해 다른 이름으로 호출하는 운영체제별 웹 브라우저 호환성을 예시로 하여 적은 것입니다.)
- url(HelveticaNeue-Regular.ttf) format(‘truetype’)
- 만일 방문자의 컴퓨터에 위 두 가지가 모두 없다면(정확히 표현하자면, 못찾는다면) HelveticaNeue-Regular.ttf 파일을 내려받습니다.
format('truetype')부분은, 참조 할 서체의 파일 포맷을 명시한 부분입니다. 웹 브라우저는 이 파일 포맷을 통해 자기가 지원 할 수 있는 파일만 다운로드 받습니다. 만일 파일 포맷을 명시하지 않고url(HelveticaNeue-Regular.ttf);만 적을 경우에는, 사용중인 웹 브라우저가 화면에 표현도 못할 서체 파일까지 다운로드 받을 수 있습니다. - font-style: normal; font-weight: normal
- myhelvetica.ttf가 가지게 될 스타일과 굵기을 정의합니다. 여기서 스타일과 굵기를 정하게 되면, 볼드, 이탤릭과 같이 여러개로 분리된 웹 폰트 파일을 별도의 서체 이름을 지어주지 않고도 스타일과 굵기 별로 로딩이 가능합니다. 이야기가 좀 난해하므로 밑에서 다시 설명합니다.
이렇게 정의 된 웹 폰트는, 다음과 같이 CSS 문서 내에서 font-family를 통해 사용합니다.
nav {
font-family: MyHelvetica;
font-size: 12px
}
나락의 세계로. 웹 폰트의 정의
그냥 CSS3가 명시한 그대로 사용하면 좋겠지만, @font-face 규약이 나오기 이전부터 있던 낡은 인프라로 인해 많은 문제가 있습니다.
local() 속성의 정의
웹 폰트를 참조하기 전에 방문자의 컴퓨터에 설치 된 서체를 찾아 표현하는 local() 속성에는 큰 문제가 따릅니다.
- 로컬 서체를 로딩조차 못하는 웹 브라우저들이 존재한다. (예를들어 IE6-8은
src속성을 지원 안함) - 웹 브라우저 별로 참조하는 로컬 서체의 이름이 다르다.
- 운영체제별로 참조하는 로컬 서체의 이름이 다르다.
- 운영체제에 탑재된 웹 브라우저별로 참조하는 로컬 서체의 이름이 다르다.
이 문제는 서체의 포맷 즉 OTF, TTF의 파일 포맷과 연관이 있고, 이 포맷에서 사용하는 Post Script Name, TTF Name과 같은 다양한 이름, 거기에 다국어 이름에 대한 웹 브라우저별 지원 여부까지 얽혀있습니다.
이렇다보니, local() 속성을 사용하지 않고 url() 속성으로 웹 폰트만 표현하는 경우가 많습니다. 로컬 서체를 지정하는 것은 @font-face 규칙 말고도 아이디나 클래스와 같은 선택자 내에서 사용하는 font-family 속성에서도 선언할 수 있기 때문입니다.
@font-face {
font-family: MyHelvetica;
src: url(HelveticaNeue-Regular.ttf) format('truetype');
}
혹은, local() 속성에 ☺와 같은 2byte의 특수기호를 넣어 어떠한 서체도 참조하지 않도록 하거나, 웹 브라우저가 지원하지 않는 불필요한 웹 폰트 호출을 막는데 사용하기도 합니다. 아예 local() 속성 자체를 지우는 것과 다른 점은 없습니다. 굳이 사용하지도 않을 속성을 정의하는 것은, 흔히 <img> 태그에서 대체 텍스트를 일일이 적어주기 귀찮을 때 빈 alt="" 속성을 넣는 것과 같은 관습으로 해석해도 좋습니다. 이것이 규칙에 위배된다거나 오작동을 일으키는 일은 없으니 기호에 맞게 사용하세요.
@font-face {
font-family: MyHelvetica;
src: local("☺"),
url(HelveticaNeue-Regular.ttf) format('truetype');
}
url() 속성에서의 문제
온라인 상의 서체에 접근하는 url() 속성도 만만치 않게 문제가 있습니다. 웹 브라우저마다(이제 이 말은 쓰기도 싫군요.. 모든 문제는 웹 브라우저..) 지원하는 파일 종류가 다릅니다. 위에서 언급했던 파일 포맷이 여기에 관련있습니다.
| EOT | WOFF | SVG | OTF/TTF | |
|---|---|---|---|---|
| IE 6-8 | O | X | X | X |
| IE 9+ | O | O | X | X |
| Firefox | X | O | X | O |
| Safari | X | O | O | O |
| Chrome | X | O | O | O |
| Opera | X | O | O | O |
모던 브라우저 대응
모질라 파이어폭스, 애플 사파리, 구글 크롬, 오페라와 같이 W3C의 표준을 비교적 빠르게 잘 반영하는 웹 브라우저들은 WOFF(Web Open Font Format)을 지원합니다.
@font-face {
font-family: MyHelvetica;
src: url(HelveticaNeue-Regular.woff) format('woff'),
url(HelveticaNeue-Regular.ttf) format('truetype');
}
TTF(True Type Font)는 운영체제 시스템에 설치되는 화면용 서체여서 용량이 크기 때문에, 이 파일이 다운로드 되기 전에 WOFF 파일을 내려받을 수 있도록 먼저 선언해 줍니다.
IE 6-8 대응
인터넷 익스플로러 6-8은 CSS3의 규칙이 공식화 되지 않았을 때 개발된 웹 브라우저인 만큼, 기존에 자사가 사용하던 웹 폰트 방식인 EOT(Embedded Open Type) 파일을 내려받도록 해야합니다. IE 6-8은 format('embedded-opentype')와 같은 포맷명을 해석하지 못하기 때문에 자기가 포함 된src의 다른 서체까지 모두 내려받으려고 시도하지만, EOT 포맷 외에는 해석을 못하므로 서체를 불러오지 못하거나 404 Not found가 발생하곤 합니다. 그래서 파일명 뒤에 물음표(?)를 추가해서 이후의 구문은 쿼리문으로 인식하여 해석하지 못하게끔 속임수를 사용합니다.
@font-face {
font-family: MyHelvetica;
src: url(HelveticaNeue-Regular.eot?#iefix) format('embedded-opentype'),
url(HelveticaNeue-Regular.woff) format('woff'),
url(HelveticaNeue-Regular.ttf) format('truetype');
}
format('embedded-opentype')과 같이 해석도 못할 포맷명을 굳이 물음표 뒤에 적을 필요가 있겠냐만은, 다른 웹 브라우저들이 EOT 파일의 포맷을 해석하고 다운로드 하지 않도록 하기 위함입니다. 하지만 IE9을 포함한 대부분의 모던 브라우저들은 IE의 포맷명이 정의되어 있지 않은 상황에서도 EOT 파일은 다운로드 하지 않기 때문에, 그저 @font-face 규칙을 따르는 의미 정도로 여겨집니다.
IE 9 이상 및 IE 9 호환성 보기 모드 대응
IE 9 이상부터는 EOT와 함께 WOFF 포맷도 해석할 수 있게 됐습니다. 하지만 IE의 호환성 보기 모드(Compatible Mode)에서는 이전에 사용한 물음표 속임수를 사용할 수 없게 됐습니다. 물음표가 추가된 EOT 파일은 아예 인식이 되지 않도록 문서 모드가 수정됐기 때문입니다. 이럴 경우, 인식도 안될 EOT 구문이 다른 포맷들과 함께 src 속성에 묶여있으면 다른 포맷을 다운받기 위한 시도를 하기 때문에, 아예 src를 따로 구분하여 별도 정의해 줍니다. (지금 이야기하고 있는 것은 IE9이 아니라 IE9의 호환성 보기 모드를 이야기 하고 있습니다. 혼동해서는 안됩니다)
@font-face {
font-family: MyHelvetica;
src: url(HelveticaNeue-Regular.eot);
src: url(HelveticaNeue-Regular.eot?#iefix) format('embedded-opentype'),
url(HelveticaNeue-Regular.woff) format('woff'),
url(HelveticaNeue-Regular.ttf) format('truetype');
}
IE9 호환성 보기용 구문에는 같은 src 내에 참조할 만한 다른 파일포맷이 존재하지 않기 떄문에 굳이 파일 포맷을 명시하지 않았습니다.
일부 구 버전 모바일용 웹 브라우저 대응
WOFF나 TTF 포맷을 지원하지 않던 몇몇 구 버전 모바일 웹 브라우저(예를들어 Safari 4.3 이하, Android 4.3 이하, Opera Mobile 10 이하 등)들을 위해 CSS2에서 폰트로 활용할 수 있도록 명시 된 SVG(Scalable Vector Graphics) 포맷을 이용하기도 합니다. 본래 백터 이미지를 표현하는 포맷이지만, 이미지의 크기가 품질에 관여하지 않기 때문에 서체를 표현하는 용도로도 사용하는 것이죠.
SVG 포맷의 서체는 하나의 파일 안에 여러 서체를 넣고 ID(ex. #HelveticaNeueRegular)를 부여하여 개별적으로 호출 할 수 있고, SVG Viewer가 탑재된 모든 기기에서 표현 할 수 있는 장점이 있지만, 서체에 대한 폰트 힌팅 정보가 없기 때문에 작은 글씨를 표현할 때 가독성이 떨어지는 단점도 있습니다.
@font-face {
font-family: MyHelvetica;
src: url(HelveticaNeue-Regular.eot);
src: url(HelveticaNeue-Regular.eot?#iefix) format('embedded-opentype'),
url(HelveticaNeue-Regular.woff) format('woff'),
url(HelveticaNeue-Regular.ttf) format('truetype'),
url(HelveticaNeue-Regular.svg#HelveticaNeueRegular') format('svg');
}
SVG는 시스템 포맷인 TTF에서도 커버가 안되는 기기들에 대한 대응이므로 맨 마지막에 호출합니다.
미래에 대한 대응
이 글에서는 우리가 웹에서 만날 수 있는 다양한 경우들에 대해 알고 쓰자는 의미가 있으므로, 여기서는 사용의 옳고 그름을 떠나 가끔 볼 수 있는 WOFF Version 2 포맷도 넣어보겠습니다.
@font-face {
font-family: MyHelvetica;
src: url(HelveticaNeue-Regular.eot);
src: url(HelveticaNeue-Regular.eot?#iefix) format('embedded-opentype'),
url(HelveticaNeue-Regular.woff) format('woff'),
url(HelveticaNeue-Regular.woff2) format('woff2'),
url(HelveticaNeue-Regular.ttf) format('truetype'),
url(HelveticaNeue-Regular.svg#HelveticaNeueRegular') format('svg');
}
WOFF2 포맷?
WOFF2 포맷은 현재 W3C나 여러 워킹그룹에 서신으로만 전달되며 테스트되고 있는 WOFF의 차기 포맷이며, 서신 작성자들이나 내용으로 보아 Google에서 추진하고 있는 것으로 보입니다. 확실한 정보는 아니므로 이것에 대해 정확한 정보를 가지신 분은 코멘트 해주세요.
WOFF 포맷은 7z에서 사용하는 LZMA(Lempel–Ziv–Markov chain algorithm) 알고리즘을 사용하여 TTF 포맷을 압축하고 있습니다. 이 압축 알고리즘을 Brotli라 하는 압축 알고리즘으로 바꿔 랜더링 속도의 향상을 꽤하는 것으로 보여지며, NHN의 나눔체를 CDN으로 제공하고 있는 구글의 Early Access에서 WOFF2 포맷을 제공하고 있습니다.
정말 이대로 좋은가요?
길고 긴 여정 끝에 현존하는 대부분의 규칙과 속임수를 통해 완성된 웹 폰트 정의 구문을 만들었지만, 보는 바와 같이 하나의 웹 폰트를 사용하기 위해 이렇게까지 해야하는 걸까요?
@font-face {
font-family: MyHelvetica;
src: url(HelveticaNeue-Regular.eot); /*IE9 호환성 보기*/
src: local("Helvetica Neue"), /*로컬 서체 Full Name*/
local("HelveticaNeue-Regular"), /*로컬 서체 Postscript Name*/
url(HelveticaNeue-Regular.eot?#iefix) format('embedded-opentype'), /*IE 6-8*/
url(HelveticaNeue-Regular.woff) format('woff'), /*표준 브라우저*/
url((HelveticaNeue-Regular.woff2) format('woff2'), /*WOFF 시험 버전*/
url(HelveticaNeue-Regular.ttf) format('truetype'), /*IE를 제외한 대부분의 브라우저*/
url(HelveticaNeue-Regular.svg#HelveticaNeueRegular') format('svg'); /*구버전 모바일 브라우저*/
}
그래서 설명중에 조금씩 우려의 문장을 담아 두었습니다. 하지만, 이 글에서는 정보의 객관성을 유지하기 위해 개인적인 사견은 배제하였으니, 사용 상의 첨삭은 사용자 여러분의 몫입니다.
아래의 정의는 여러 사람들이 테스트와 검증을 거쳐 사용하는 보편적인 방식이니 참고하세요.
@font-face {
font-family: MyHelvetica;
src: url(HelveticaNeue-Regular.eot); /*IE9 호환성 보기*/
src: local("☺"),
url(HelveticaNeue-Regular.eot?#iefix) format('embedded-opentype'), /*IE 6-8*/
url(HelveticaNeue-Regular.woff) format('woff'); /*표준 브라우저*/
}
웹 폰트의 호출
웹 폰트를 호출하는 방식은 개인마다 조금씩 다르며, 이러한 차이들은 어떤 경우 웹 브라우저 특성과 맞물려 꽤 거슬리는 일이 발생하기도 합니다.
웹 폰트는, 로컬 서체가 있는 경우에도 다운로드 될 수 있습니다
nav { font-family: 나눔바른고딕, 나눔고딕, Ngothic }
여기서 Ngothic이 웹 폰트입니다. 웹 폰트 호출 전에 방문자의 로컬 서체를 먼저 참조하고, 못 찾을 경우 대체 텍스트의 용도로 사용하려는 의도이기 때문에 가장 보편적인 방식이라 할 수 있습니다. 하지만 IE를 비롯한 일부 브라우저는 로컬 서체가 있음에도 불구하고 백그라운드에서는 웹 폰트를 내려받습니다.

현재 이 부분에 대한 별다른 트릭이나 해결책은 없습니다. 로컬 서체 정의가 무의미하기 때문에 font-family: Ngothic과 같이 웹 폰트만 단독으로 정의하는 경우도 있으며, 로컬 서체와 함께 사용하느냐 단독으로 사용하느냐는 본인이 선택 할 일입니다.
그렇다면 무조건 크롬이나 사파리가 더 좋은 웹 브라우저인가?
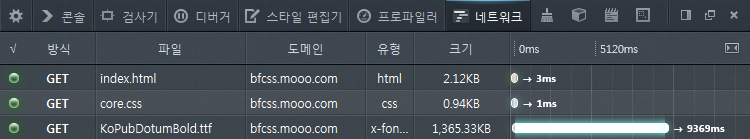
무조건 백그라운드에서 웹 폰트를 내려받는 웹 브라우저(IE나 Firefox)는, 웹 폰트를 모두 내려받기 이전에 기본 User Agent 서체로 화면의 글자를 미리 표현합니다. 그리고나서 웹 폰트의 다운로드가 끝나면 다시 해당 웹 폰트로 렌더링합니다.
로컬 서체를 찾은 경우에 더이상 웹 폰트를 내려받지 않는 Google Chrome이나 Safari의 경우, 만일 로컬 서체를 찾지 못했다면 웹 폰트의 다운로드가 완전히 끝나기 전까지 화면에 아무런 글자를 표현하지 못하고 백지 상태가 됩니다. 용량이 큰 한글 웹 폰트의 경우 이 문제는 심각하게 나타납니다.
채택한 기술에 대한 일장 일단이 있는 것으로 보입니다.
웹 폰트는 대체 텍스트로서의 최후의 보루입니다. 하나의 font-family 속성 안에서 웹 폰트는 한 가지만 정의하세요. 웹 폰트를 연속으로 여러 개 정의하게 되면, 정의 된 모든 서체 파일을 내려받으며, 이것은 모든 웹 브라우저의 공통된 대응입니다.
웹 브라우저마다 로컬 서체를 참조하는 이름이 다릅니다
웹 폰트의 호출에 대해 이야기하고 있지만, 로컬 서체의 참조도 관련이 있으니 짚고 넘어갑니다. 위에서 한번 언급했던데로 웹 브라우저의 로컬 서체 참조는 매우 난해한 부분이 있습니다. 웹 브라우저마다 참조하는 서체의 이름이 너무 각양각색이기 때문인데요. 결론부터 말하자면, 로컬 서체를 선언할 때는 한글과 영문을 함께 써주는 것이 좋습니다.
아래에서 테스트하는 한글과 영문의 참조 이름은, 각 서체에 명시된 여러 이름들 중에 웹 브라우저가 참조하는 이름만 사용했습니다. 로컬 서체는 대소문자는 구분하지 않지만 띄어쓰기는 구분합니다. 띄어쓰기로 선언된 서체명은 반드시 쌍따옴표나 홀따옴표로 묶어주세요.
맑은 고딕
| IE | Firefox | Chrome | Safari | Opera | Safari(Mac) | Firefox(Mac) | Chrome(Mac) | |
|---|---|---|---|---|---|---|---|---|
| “맑은 고딕” | O | O | O | O | O | X | O | X |
| “Malgun Gothic” | O | O | O | O | O | O | O | O |
맑은 고딕에 대한 각 브라우저 별 참조 사항입니다. Mac OS용 Safari와 Chrome은 한글과 같은 2진 서체명을 참조하지 않습니다.
나눔 고딕
| IE | Firefox | Chrome | Safari | Opera | Safari(Mac) | Firefox(Mac) | Chrome(Mac) | |
|---|---|---|---|---|---|---|---|---|
| 나눔고딕 | O | O | O | O | O | X | O | X |
| NanumGothic | O | O | X | O | X | O | O | O |
나눔고딕은 Windows 운영체제 상의 Chrome과 Opera가 영문 이름을 참조하지 못합니다. 이런 호환성 문제는 꼭 서체 제공자측의 잘못은 아닙니다. 웹 브라우저별로 참조하는 서체 이름이 표준화 되지 않은 것도 영향을 미칩니다. 그래도 영문 서체 이름은 국제적으로 사용될 수 있는 만큼 나눔바른고딕체에서 고쳐졌으면 했지만…
나눔 바른 고딕
| IE | Firefox | Chrome | Safari | Opera | Safari(Mac) | Firefox(Mac) | Chrome(Mac) | |
|---|---|---|---|---|---|---|---|---|
| 나눔바른고딕 | O | O | O | O | O | X | X | X |
| NanumBarunGothic | O | O | X | O | X | X | X | X |
| 나눔바른고딕OTF | X | X | X | X | X | X | O | X |
| NanumBarunGothicOTF | X | X | X | X | X | O | O | O |
NHN에서 새로 제공하는 나눔바른고딕은 기존 나눔고딕의 웹 브라우저 호환성 문제는 그대로 남아있는 상태에서, 추가로 Windows와 Mac OS에서 참조하는 이름이 완전히 틀리게 되었습니다. 그래서 나눔바른고딕을 CSS에서 정의하려면 총 4가지를 적어주어야 합니다.
애플 SD 산돌고딕 Neo
| Safari(Mac) | Firefox(Mac) | Chrome(Mac) | |
|---|---|---|---|
| “애플 SD 산돌고딕 Neo” | X | O | X |
| AppleSDGothicNeo | X | X | X |
| “Apple SD Gothic Neo” | O | O | O |
애플에서 iOS 5와 Mountain Lion에 새롭게 탑재한 애플 SD 산돌고딕 Neo는, 현재 일부 웹 사이트에서 바르지 않은 서체명을 사용하여 실제로는 화면에 나타내지 못하고 있는 이유로 여기에 함께 기재합니다. “AppleSDGothicNeo”라는 이름은 이 서체에 정의되지 않은 잘못된 이름입니다. AppleGothic때를 떠올려서 비슷한 형식으로 선언하면 안됩니다. 서체 이름을 정확하게 알아내기 위해서는, 서체 개발자가 제공하는 공식적인 문서를 통해 안내받거나 혹은, 별도의 서체 편집 애플리케이션이나 전용 뷰어를 통해 일일이 테스트 해보아야 합니다.
이 서체는 Mac 사용자를 위한 배려로 선언해 놓으면 좋습니다. 데스크탑 Mac은 아직도 로컬 서체가 선언되지 않은 웹 페이지를 애플 명조로 표현하고 있습니다.
p {
font-family: 나눔고딕, "NanumGothic", "맑은 고딕", "Malgun Gothic", "애플 SD 산돌고딕 Neo", "Apple SD Gothic Neo", Ngothic, sans-serif;
}
이 선언은 위 테스트에 따른 결과를 바탕으로, 주로 사용되는 한글 서체에 대한 정확한 서체명을 나열한 것입니다. 이 예문에서 웹 폰트는 Ngothic입니다. 선언의 순서를 어떻게 정하느냐는 작성자 역량에 맡깁니다.
맨 마지막의 sans-serif는, 작성자가 지정한 모든 서체가 없을 경우, 웹 브라우저에 설정 된 기본 서체 스타일 중 어느 것을 사용할지 정해주는 Generic Family 입니다. 얘기가 길어지므로 각설하고, 여기서는 Mac용 Safari와 같이 기본 글꼴을 serif와 같은 명조체로 표현하는 일을 방지하기 위함입니다. 웹 폰트 역시 URL이 유실되거나 보존 서버가 다운됐을 경우에는 사용될 수 없으므로, 기본 서체 스타일을 선언하는 것은 어느 면으로 보나 바람직합니다.
웹 폰트는 그룹화 할 수 있습니다
만일, 웹 페이지에 나눔고딕 보통, 나눔고딕 굵게, 나눔고딕 아주굵게, 나눔고딕 이탤릭을 사용한다고 가정하면, 보통 각 웹 폰트의 이름을 모두 다르게 짓습니다. 그리고 필요에 따라 각 스타일에 맞는 이름을 호출합니다.
@font-face {
font-family: Ngothic-Regular;
src: url('NanumGothic-Regular.woff') format('woff');
}
@font-face {
font-family: Ngothic-Bold;
src: url('NanumGothic-Bold.woff') format('woff');
}
@font-face {
font-family: Ngothic-ExtraBold;
src: url('NanumGothic-ExtraBold.woff') format('woff');
}
@font-face {
font-family: Ngothic-Italic;
src: url('NanumGothic-Italic.woff') format('woff');
}
이렇게 개별로 호출되는 웹 폰트를 말그대로 Font Family 즉, 하나의 이름으로 통일 된 폰트 가족으로 묶을 수 있습니다.
@font-face {
font-family: "Nanum Gothic";
font-weight: 400;
src: url('NanumGothic-Regular.woff') format('woff');
}
@font-face {
font-family: "Nanum Gothic";
font-weight: 700;
src: url('NanumGothic-Bold.woff') format('woff');
}
@font-face {
font-family: "Nanum Gothic";
font-weight: 800;
src: url('NanumGothic-ExtraBold.woff') format('woff');
}
@font-face {
font-family: "Nanum Gothic";
font-weight: 400;
font-style: italic;
src: url('NanumGothic-Italic.woff') format('woff');
}
이 선언에서는 font-family 속성의 서체 이름이 Nanum Gothic과 같이 가족 이름(사람으로 치자면 성으로) 통일되고, font-weight와 font-style이 추가되면서 각 서체를 굵기와 스타일로 구분하게 됩니다.
body { font-family: "Nanum Gothic" }
h1 { font-weight: 400 } /* NanumGothic-Regular.woff */
h2 { font-weight: 700 } /* NanumGothic-Bold.woff */
h3 { font-weight: 800 } /* NanumGothic-ExtraBold.woff */
h4 { font-weight: 400; font-style: italic } /* NanumGothic-Italic.woff */
부모 요소에 웹 폰트의 가족 이름인 font-family: "Nanum Gothic" 속성을 정의해 주면, 그 이후부터는 주석에서 보는 바와 같이 font-weight와 font-style이 매칭되는 웹 폰트를 내려받아 호출합니다. 이 방식은 컴퓨터가 시스템 서체를 관리하고 호출하는 방식과 동일하기 때문에 매우 효과적이고 바람직한 방법입니다.
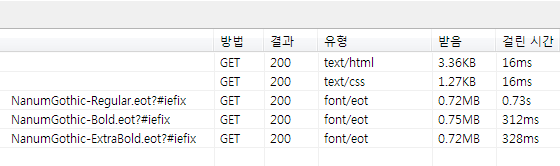
하지만, 역시 문제가 없는 것은 아닙니다. 애증의 IE는 가족 구성원 한명만 불러도 가족 전체가 조폭마냥 우루루 몰려옵니다. IE는 스타일과 굵기로 호출 된 웹 폰트를 화면에 제대로 표현하기는 하되, 다른 브라우저와 달리 같은 이름으로 묶인 다른 웹 폰트 파일까지 모두 다운로드 합니다.

비록 데스크탑 컴퓨터는 주로 LAN이나 Wi-Fi와 같이 데이터 요금이 소모되지 않는 환경에 놓여있고, 웹 브라우저 자체의 캐시(Cache) 크기도 넉넉하기 때문에 한번 다운로딩이 되면 체감적으로도 큰 문제가 되지 않습니다. 데이터 요금이 부과될 수 있는 모바일 환경에서 역시 Windows Phone의 시장 장악성이 낮아 그나마 안도가 되지만, 그래도 누군가는 피해를 볼 수 있겠죠. 합리적이고 좋은 기술이지만 사용하기 영 찜찜한 부분이 아쉽습니다.
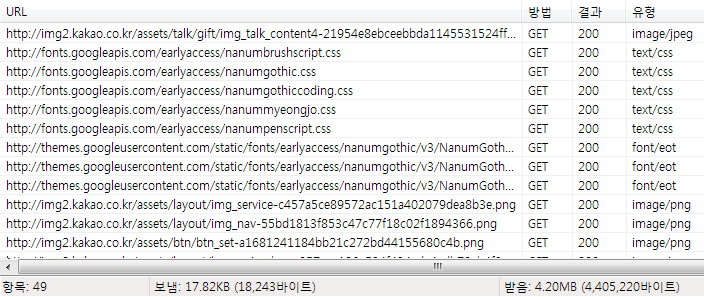
아무튼, Google Early Access에서는 이 방식을 통해 웹 폰트를 제공하고 있습니다. 나눔체를 웹 폰트로 사용하고자 한다면 아래의 코드와 같이 사용할 수 있습니다.
@import url(http://fonts.googleapis.com/earlyaccess/nanumbrushscript.css);
@import url(http://fonts.googleapis.com/earlyaccess/nanumgothic.css);
@import url(http://fonts.googleapis.com/earlyaccess/nanummyeongjo.css);
@import url(http://fonts.googleapis.com/earlyaccess/nanumpenscript.css);
p {
font-family: "Nanum Gothic";
font-style: normal;
font-weight: 700;
}
http://fonts.googleapis.com/earlyaccess/nanumgothic.css와 같이 Import 되는 파일에 직접 접근해 보면 스타일과 굵기가 선언되어 있으므로, 이를 참조하여 CSS에서 사용하면 됩니다. 지금까지 글을 읽었다면 위 링크에 선언 된 코드를 쉽게 알 수 있습니다.

마치며
지금까지 웹 폰트의 정의, 호출 그리고 그 과정에서 만나는 다양한 문제들을 함께 살펴보았습니다. 좋은 기술들을 아직 웹 브라우저 호환성의 문제로 마음놓고 사용할 수 없다는 점에 답답하겠지만, 세상은 생각보다 빨리 변하고 있습니다. 마치 없어지지 않을 것만 같던 IE6는 어느 새부터인가 조용히 자취를 감추기 시작했고, 다양했던 브라우저별 CSS 해킹도 잦아들고 있습니다.
우리는 이 글에서 사용자들이 EOT 파일을 ?#iefix와 같은 트릭을 통해 비켜나가고, IE는 다시 이 문제를 수정해서 오히려 기존 트릭이 다시 문제를 야기하는 악순환의 고리를 목격했습니다.
웹 브라우저 제조사들은 앞으로 계속 w3C의 표준안을 기초로 점점 더 스마트하게 성능을 개선할 것이고, 지금까지 위에서 했던 걱정들은 어떻게 보면 1, 2년 사이에 떨쳐버릴 수도 있습니다. 저는 여러분이 현재 불완전한 기술에 대해 속임수와 편법으로 무리하게 구현하기 보다는, 조금은 불편하지만 표준을 지키고 제한된 상황 내에서 최선의 방법을 선택했으면 합니다.
좋은 정보 잘 보았습니다. 테스트를 거쳐 svg만으론 사용이 안된다고 자체 결론을 내렸는데요. 맞는지요?
친절하고 알기쉬운 설명에 매우 감사드립니다.
현화님 요즘 근황이 어떻게 되시는지 궁금하네요. PremiumXE 시절부터 현화님 작품을 쭉 이용해 오고 있었는데요, XE 작업에서는 손을 떼신지 오래되신 것 같고··· 이 블로그 글도 요즘에는 통 안 올라오네요 ㅠ 올라오는 글 마다 흥미롭게 보고 있습니다.^^
표현 계층에 무지하다싶이 한 개발자입니다. 너무 유용한 정보 정말로 감사드립니다. 혹시 괜찮다면 해당 포스팅을 네이버 카페로 퍼가도 될까요? 내용을 복사하는 것은 아니고 링크를 거기에 올리고싶어요!
잘 읽었습니다. 감사합니다.
많이 배우고 갑니다.
정리 잘 해주셔서 많은 도움이 됐습니다. 고맙습니다 :)
감사합니다… IE에서만 폰트가 안 나와서 한참 헤메고 있었는데 덕분에 해결했네요..
좋은 자료 올려주셔서 감사합니다! 많이 배워갑니다
폰트페이스를 자주 사용하지만, 정확한 의미를 모르고 사용하고 있었는데
정말 많이 배우고 갑니다..
폰트페이스를 자주 사용하지만, 정확한 의미를 모르고 사용하고 있었는데
정말 많이 배우고 갑니다.