Beautiful CSS
사이드바 1
사이드바 2
Meta Info:
컬럼 그리드 : 기본
이 게시물은 2016년 9월 30일 수정판입니다.
이야기에 앞서
이 카드에서 다루는 컬럼 그리드(Column Grid)란, 한 줄에 나열되는 객체를 일정한 간격을 두어 정렬하는 것을 의미합니다.

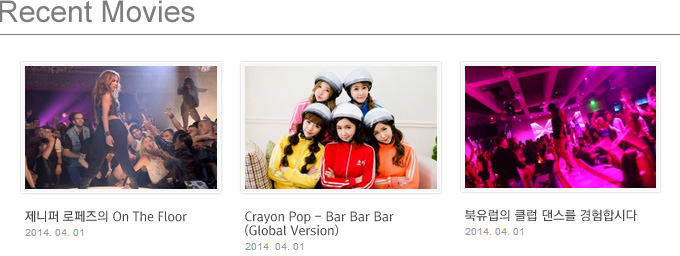
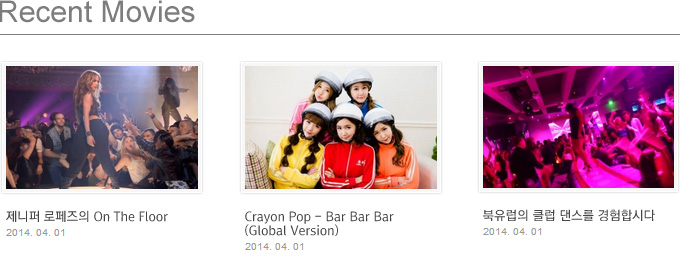
갤러리를 구성할 때, 한 줄에 4개씩 일정하게 배열되는 썸네일이 컬럼 그리드로 만들어집니다.

동그란 원처럼 객체를 나란히 정렬하는데에도 유용하게 쓰입니다.
이러한 컬럼들을 매번 만들어서 CSS를 정의하는 것이 매우 귀찮은 작업이기 때문에, 미리 약 10개까지의 컬럼을 커버할 수 있는 CSS 코드를 작성해두고 그때그때 붙여 넣어서 사용하는 것이 바로 컬럼 그리드입니다.
한번 만들어 놓은 컬럼 그리드는 HTML 코드를 붙여 넣는 것 만으로도 여러가지 단을 쉽게 나열할 수 있습니다. 하지만 원리를 알지 못하고 무작정 가져다 쓰는 것은 무의미한 행동입니다. 이 글에서 어떻게 컬럼 그리드가 만들어지는지 이해하는 것이 중요합니다. 원리를 모르고 쓰는 것은 그냥 모르는 것입니다.
이 문서는 내용이 상당히 깁니다. 여러분이 불편하게 컴퓨터 앞에 앉아서 하나하나 따라해 보는 것이 아니라, 그냥 편하게 눈으로 한번 쭉 읽으면 감이 오도록 하기 위해서 부득이하게 분량이 늘어난 것입니다. 따라서 문서 내용이 많다고하여 부담스러워하면 안됩니다. 그냥 소설 읽듯이 쭉쭉 읽어내려가는 것이 중요합니다.
컬럼이 들어갈 공간 만들기
먼저, 각 컬럼들이 들어갈 공간부터 만들었습니다. 웹 사이트에서는 이 단이 컨텐츠가 뿌려질 단이 되겠죠. 이 부분은 실제로 컬럼 그리드와는 관계없습니다. 무대를 만든 것 뿐입니다.
<section class="contents">
</section>
컬럼 만들기
이제 컬럼(단)을 2개 넣어보려고 합니다. 2개의 단이 서로 나란히 나열되는 형태를 만들기 위해서 입니다. 만들어진 단의 이름은 col-2로 정의했습니다. 왜 이렇게 정했는지는 나중에 알게됩니다.
<section class="contents">
<div class="col-2">첫번째 단</div>
<div class="col-2">첫번째 단</div>
</section>
컬럼을 float으로 정렬하기
이제 각 컬럼을 나란히 정렬하기 위해 col-2 클래스에 float: left 속성을 부여했습니다. 이제부터 모든 컬럼은 float: left 속성을 갖게 되므로 계속해서 수평으로 나란히 붙게 됩니다. 그리고 너비를 50%로 설정하여 서로 같은 너비를 가지도록 했으며, 눈에 잘 띄도록 배경색도 넣었습니다.
컬럼에 여백주기
컬럼이 서로 딱 붙어있으니 이제 간격을 주도록 합시다. 간격이 필요없는 형태를 원한다면 이 부분을 넘어가도 되겠지만, 지금은 넣어보도록 합시다.
이런… 각 컬럼에 양쪽 10px씩의 내부 여백을 넣었더니 단이 밑으로 떨어지고 말았습니다. 플로팅 드롭(Floating Drop) 현상이 발생한 것입니다. 2개의 단의 합이 100%에서 단 1px이라도 넓어지면 단은 떨어지고 맙니다. 어떻게 해서든 그 합이 100%를 넘지 않아야만 나란히 놓일 수 있는 것입니다.
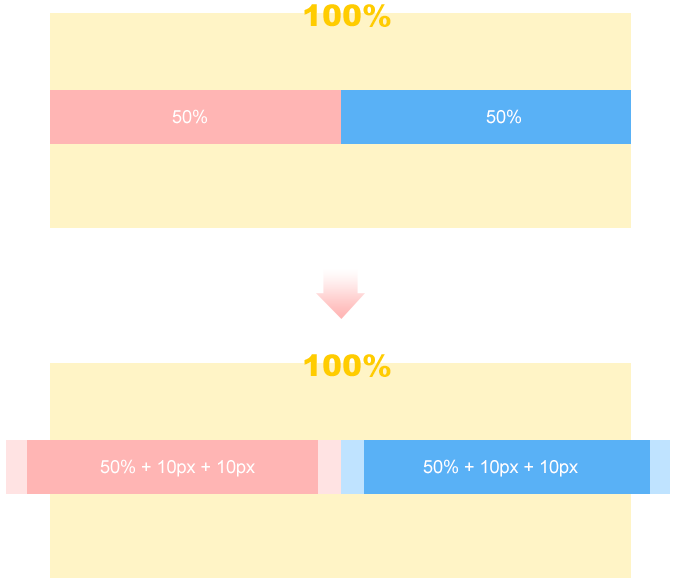
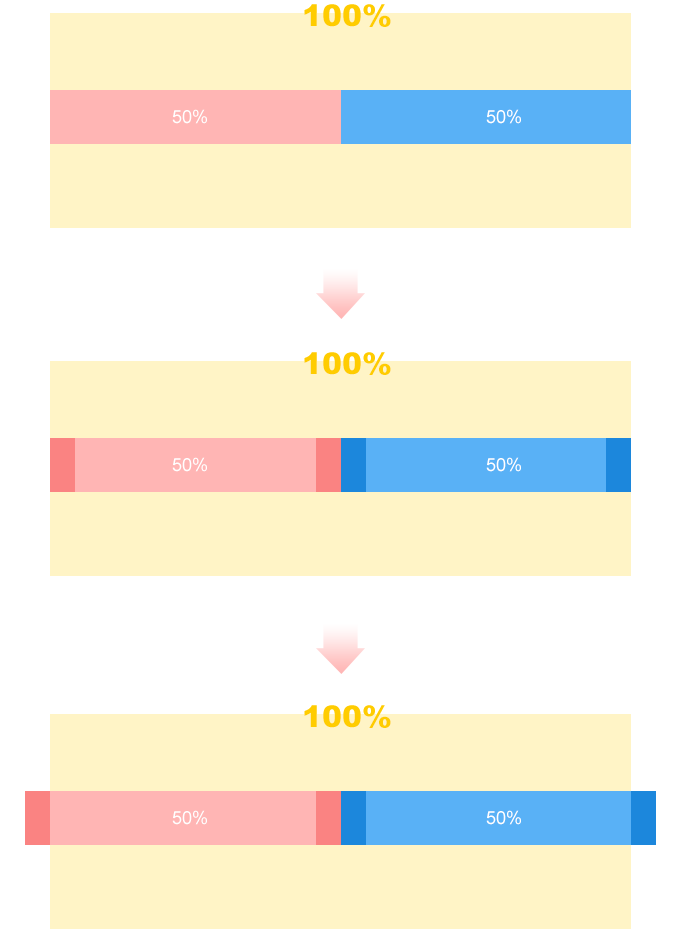
하지만 우리는 너비가 50%인 각 컬럼의 양쪽에 10px씩의 내부 여백을 주었기 때문에 결과적으로는 아래와 같은 너비변화가 발생했습니다.

색상이 옅은 부분은 10px씩의 여백이 생긴 부분입니다.
2개의 단에 양쪽 10px씩 여백이 발생했으므로, 총 40px이 넘어버린 것입니다. 이것은 CSS의 박스모델과 관계가 있는 부분이며, 좀 더 자세한 내용을 알고 싶다면 CSS 박스모델 이해하기 게시물을 통해 개념을 정리하세요.
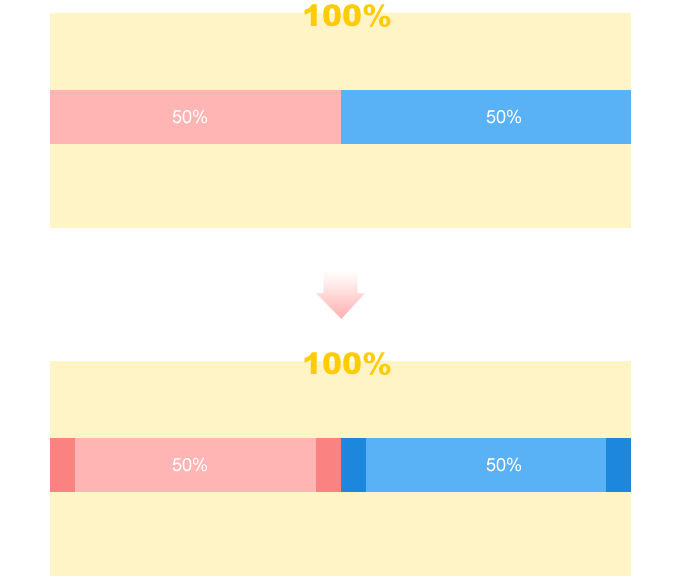
결국, 이 문제를 해결하려면, 늘어난 여백 너비만큼 본래 단의 너비(50%)가 줄어들어야 합니다. 그래서 사용하는 CSS 속성으로 box-sizing: border-box가 있습니다. 이 속성을 사용하게 되면, 내부 여백이 발생해도 width 속성에서 정의한 너비를 유지한 채, 단 안쪽으로 여백이 발생합니다.

여기서는 색상이 짙은 부분이 10px씩의 여백이 생긴 부분입니다.
이제 우리는 box-sizing: border-box 속성 덕분에 단 본연의 너비는 유지한 채, 안쪽에만 여백을 발생시켜 100%를 넘지 않도록 유지할 수 있게 되었습니다.
단, box-sizing: border-box 속성은 CSS3부터 생긴 새로운 속성이기 때문에 인터넷 익스플로러 6과 7 버전에서는 작동하지 않습니다. 아울러, 파이어폭스, 사파리, 크롬등의 최신 웹 브라우저에서도 모두 제대로 작동하게 하려면 브라우저 제조사별 전용 속성(Vendor-specific Properties)도 함께 정의해 주어야 합니다. 지금은 복잡하게 생각하지 말고 아래 추가된 CSS 속성을 참고해서 그대로 쓰면 됩니다.
그리고, 각 컬럼 사이에 생긴 간격을 좀 더 눈에 띄게 알아보기 위해서 내용을 길게 넣었습니다. 이제 각 단 사이에 확실히 간격이 생긴 것을 파악할 수 있습니다. 각 단의 색상도 바꾸면 단과 여백 사이의 경계를 더 잘 알아볼 수 있을 것 같군요. col-2 클래스에 정의했던 배경색을 삭제하고, HTML에서 각 단에 직접 CSS를 넣어서 색상을 구분해 볼까요?
컬럼의 처음과 끝 여백 없애기
각 단에 여백을 넣는 것에는 성공했지만, 우리가 원하는 것은 각 단과 단 사이에만 여백이 있고, 처음과 끝 부분은 양쪽에 딱 달라붙는 형태입니다. 만일 양쪽 끝을 정렬하지 않으면 다음과 같은 모양새가 됩니다.

각 컬럼에 모두 여백이 있다보니, 그 위에 있는 타이틀 부분의 끝선과 맞지 않고 안쪽으로 모여듭니다. 그러나 우리가 원하는 모양은 아래와 같아야 합니다.

이러한 이유로 컬럼의 첫 시작 부분과 끝 부분에 있는 10px의 여백을 삭제해야하는데, 약간의 꼼수를 쓰게 됩니다. 간략히 설명하자면, 컬럼을 감싸는 포장용 <div>를 하나 만들고, 이 포장단의 양쪽 외부 여백(margin)을 바깥쪽으로 10px씩 끌어 당기는 것입니다. 그러면 포장단 안쪽에 위치한 컬럼의 처음과 끝이 10px씩 바깥쪽으로 빠지면서, 컬럼 안쪽의 내용물이 끝선에 맞춰지는 것입니다.

지금까지의 전체적인 프로세스를 본다면 이런 형태가 되겠습니다. 각 컬럼을 나란히 정렬하고, 각 컬럼에 일정한 여백을 주고, 컬럼의 맨 앞과 끝에 있는 여백만 바깥쪽으로 뽑는 형태.
매우 복잡한 개념일수도 있으니 여기서는 느낌만 파악하면 됩니다. 이것은 일종의 꼼수이기 때문에 이 논리를 완전히 이해할 필요가 없습니다. 대충 알아놓고 잘 써먹기만 하면 그만입니다. 그러면 직접 이 부분을 적용해 보도록 하겠습니다. 아주 간단합니다.
<section class="contents">
<div class="row">
<div class="col-2" style="background-color: #ffdbdb">
애플은 스티브 잡스와 스티브 워즈니악과 론 웨인이 1976년에 설립한 컴퓨터 회사이다. 이전 명칭은 애플 컴퓨터였다.
</div>
<div class="col-2" style="background-color: #59b1f6">
애플은 스티브 잡스와 스티브 워즈니악과 론 웨인이 1976년에 설립한 컴퓨터 회사이다. 이전 명칭은 애플 컴퓨터였다.
</div>
</div>
</section>
먼저, HTML에서는 각 컬럼을 모두 감싸는 포장용 단을 하나 만듭니다. 여기서는 row라는 이름의 <div>로 포장하였습니다.
.row {
margin-left: -10px;
margin-right: -10px;
}
.col-2 {
float: left;
width: 50%;
padding-left: 10px;
padding-right: 10px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
그리고 CSS에서는 row 단에 음수마진을 사용하여 왼쪽과 오른쪽에 각각 -10px을 써서, 첫 단과 끝 단을 각각 10px씩 바깥쪽으로 당겨지도록 했습니다. 이것으로 끝입니다.
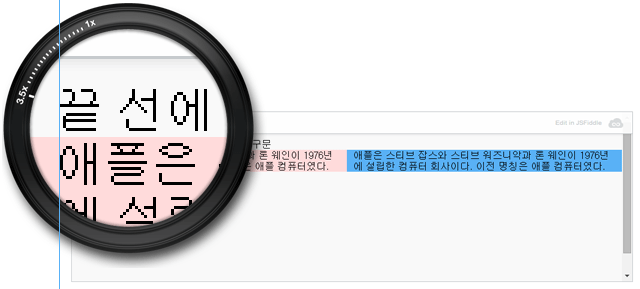
얼핏보면 달라진 것이 없어보이지만, 각 단의 컨텐츠들이 끝선에 정렬되었습니다. 정렬이 잘 되었는지 확인하려면, 컬럼 그리드 이외의 곳에 테스트용 문구를 적어 넣어보면 쉽게 알 수 있습니다.

컬럼 그리드가 아닌 컨텐츠와 컬럼 그리드로 구성된 컨텐츠의 처음 끝선이 정확하게 정렬된 모습을 확인할 수 있습니다.
원하는 갯수만큼 나열하기
이제 컬럼을 나열하고 끝선을 맞추는 것 까지 완성했습니다. 이제 남은 것은, 비단 2개의 컬럼뿐만 아니라, 원하는 갯수만큼 손쉽게 나열할 수 있도록 하는 것입니다. 일단, 잠시 4개의 단을 구성하는 것을 살펴본 후, 여러분이 원하는 만큼 나열할 수 있는 프레임웍을 드리겠습니다.
2개의 컬럼에서 4개의 컬럼으로 만들기
4개의 컬럼을 나열하려면 당연히 <div>가 4개로 늘어야 하겠죠. HTML 코드에서 단을 4개로 늘려봅니다. (불필요한 배경색이나 테스트용 구문들은 모두 삭제했습니다)
<section class="contents">
<div class="row">
<div class="col-2">
첫번째 단
</div>
<div class="col-2">
두번째 단
</div>
<div class="col-2">
세번째 단
</div>
<div class="col-2">
네번째 단
</div>
</div>
</section>
컬럼을 4개로 늘렸어도 각 단에 정의된 col-2 클래스의 너비가 50%로 지정되어 있기 때문에 이 컬럼들은 총 200%가 되버려서 한 줄에 나열되지 못합니다. 따라서 CSS에서 col-2 클래스의 너비를 25%로 변경하면 25% x 4 = 100%가 되어서 한 줄에 나열됩니다. 하지만, 기존 클래스를 바꾸는 것보다 새로운 클래스를 만들어두면, 나중에 원하는 컬럼 수에 맞는 클래스를 불러 쉽게 사용할 수 있습니다.
col-2는 컬럼이 2개일 때 사용하는 클래스입니다. 따라서 컬럼이 4개일때 사용하는 클래스로 col-4를 새로 만들어 사용합시다. 일단 HTML 코드의 클래스를 모두 col-4로 바꿉니다.
<section class="contents">
<div class="row">
<div class="col-4">
첫번째 단
</div>
<div class="col-4">
두번째 단
</div>
<div class="col-4">
세번째 단
</div>
<div class="col-4">
네번째 단
</div>
</div>
</section>
이제 CSS 쪽을 조정해 볼까요? col-2를 사용할 경우에는 너비를 50%로, col-4로 사용할 경우에는 너비를 25%로 하려면 다음과 같이 짤 수 있을 겁니다.
.row {
margin-left: -10px;
margin-right: -10px;
}
.col-2 {
float: left;
width: 50%;
padding-left: 10px;
padding-right: 10px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.col-4 {
float: left;
width: 25%;
padding-left: 10px;
padding-right: 10px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
하지만 이렇게 CSS를 사용하는 것은 코드 낭비입니다. col-2와 col-4의 차이점이라면 너비 속성 1개뿐이므로, 다음과 같이 변경하면 더욱 효과적입니다.
.row {
margin-left: -10px;
margin-right: -10px;
}
.col-2 { width: 50% }
.col-4 { width: 25% }
.col-2,
.col-4 {
float: left;
padding-left: 10px;
padding-right: 10px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
이 표현이 이해가 가나요? col-2와 col-4에 각각 서로 다른 너비를 정의하고, 그 외에 공통된 부분은 콤마(,)를 사용해서 묶어버린 것입니다. 이렇게하면 우리는 col-2와 col-4를 모두 정의해 놓은 상태여서, 원할때마다 적절한 클래스를 쓸 수 있게 됩니다. 아울러, CSS 코드의 양도 반 정도로 확 줄어서 좋죠.
컬럼 그리드 프레임워크
기나긴 문서를 읽느라 고생 많으셨습니다. 이해가 된 사람도 있고 안된 사람도 있을 수 있습니다. 중요한건, 느낌만 알고 이후부터는 그냥 가져다 쓰는 것에 있습니다. 이제 여러분이 원하는 만큼의 컬럼을 손쉽게 만들 수 있는 프레임워크를 드리겠습니다.
이 프레임워크의 소스코드를 살펴보면 여러분이 위에서 알아본 모든 것이 그대로 포함되어 있습니다. 한번씩 이 프레임워크의 HTML 파일을 열어 살펴보세요. 총 10개까지 나열할 수 있습니다.
이 프레임워크에 사용 된 CSS 코드는 여러분이 사용하는 스타일시트 파일에 복사해서 넣던지, 혹은 별도의 CSS 파일로 만들어서 HTML 문서에서 링크시키던지 여러분의 마음입니다.
프레임워크에 사용된 CSS에는 각 컬럼의 여백과 경계를 보기 쉽게 하기 위해 테두리 속성(border)이 사용되었습니다. 이런 것들은 여러분의 디자인에 맞게 삭제해서 사용해도 좋습니다.
감사합니다. 너무 재밌네요 ㅎㅎ
컬럼 그리드만 이해해도 부트스트랩 같은 프로토타입 라이브러리에 의존하지 않고 스스로 반응형 컨텐츠를 쉽게 만들 수 있어요~
부트스트랩의 원리를 이해하고 사용할 수 있겠네요 ㅎ 감사합니다 ㅎ
깔끔한 정리네요. 감사합니다. 그리드 원리는 알았어도 꼼수는 몰랐습니다.