Beautiful CSS
사이드바 1
사이드바 2
Meta Info:
워드프레스 테마 만들기
이 게시물은 2016년 8월 8일 수정판입니다.
이야기에 앞서
이 글에서는 웹 페이지 템플릿:기본을 워드프레스에서 작동하는 개별적인 테마로 변경하는 작업에 대해 설명합니다. 한마디로, 새로운 워드프레스 테마를 만드는 것을 의미합니다. 이 과정을 완수하기 위해서는 먼저 아래의 작업들이 선행되어야 합니다. 또한, 이 글은 현장 강의를 위한 지원용이므로, 글 자체만으로는 모든 내용을 완전히 이해할 수 없습니다.
- 자기 컴퓨터에서 웹 서버를 구동할 수 있는 환경을 만드십시오. XAMPP를 이용한 웹 서버 설치에 관해서는 여기를 클릭해서 알아보세요.
- 컴퓨터에 워드프레스를 설치하세요.
- 웹 페이지 템플릿:기본 게시물에서 템플릿 파일을 다운로드 받으세요.
테마의 설치
워드프레스에서 테마란, 다른 의미로 스킨, 레이아웃등으로도 풀이됩니다. 하나의 완성된 웹 페이지 파일이 존재해야하며, 이것을 워드프레스가 설치된 디렉토리의 특정 폴더에 넣으면 기본적인 준비가 끝납니다. 여기서 말하는 하나의 완성된 웹 페이지는 웹 페이지 템플릿:기본에서 다루는 HTML과 CSS 파일 따위를 말합니다.
다운로드 받은 웹 페이지 기본 템플릿의 압축을 풀어 나온 bfcss-framework 폴더를 워드프레스의 themes 폴더 안에 넣습니다. 아래의 경로를 참고하세요.
워드프레스가 설치된 디렉토리 > wp-content > themes
이제부터 bfcss-framework 폴더는 하나의 개별적인 테마로 사용됩니다(앞으로 이 폴더는 테마 폴더라 부르겠습니다).
테마로 인식시키기
워드프레스 테마의 기본 구성요소는 index.php와 style.css 파일 이 두 가지입니다. 여기서 index.php는 HTML 파일의 확장자를 PHP로 바꿔서 PHP 프로그램이 이해할 수 있게 바꿔준 것 뿐입니다. 따라서, 테마 폴더의 index-basic.html의 파일명을 index.php로 바꿔주면 됩니다.
index-basic.html은 여러분이 직접 디자인한 원본 소스코드에 해당하므로, 될 수 있으면 이 파일을 보존하기 위해 복사본을 하나 만들고, 그 복사본의 이름을 index.php로 바꾸는 것이 좋습니다.
다음은 style.css 파일에 대해서 설명합니다. 워드프레스는 style.css 파일에 삽입된 주석문을 통해 관리자 화면에 테마로 등록합니다. 테마 폴더의 style.css 파일을 열고 가장 상단에 다음과 같이 주석을 넣어주세요.
/* Theme Name: My Site Author: Hyunhwa Jung Version: 1.0 */
Theme Name에는 워드프레스 관리자 화면에서 보게 될 테마의 이름을 넣어주고, Author에는 자신의 이름을 적습니다. Version은 이 테마의 버전을 뜻하는데, 여기서는 그냥 1.0 정도로 넣어줍니다. 지금으로서는 큰 의미가 없습니다.
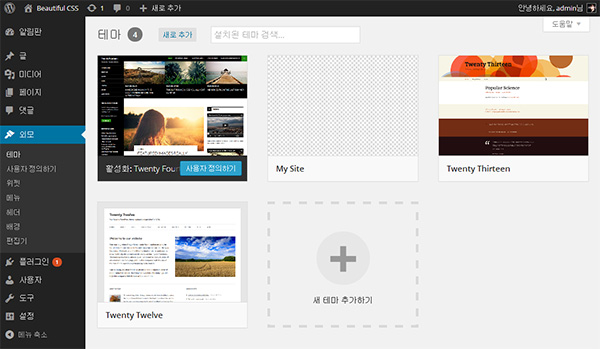
이제 워드프레스 관리자 화면에서 외모 > 테마 메뉴에서 새로 등록된 테마를 볼 수 있습니다.

테마의 미리보기 이미지(썸네일)를 넣고 싶다면, 포토샵에서 600px x 450px 크기의 PNG 포맷 이미지를 만들어 테마 폴더에 screenshot.png라는 이름으로 저장하면 됩니다.
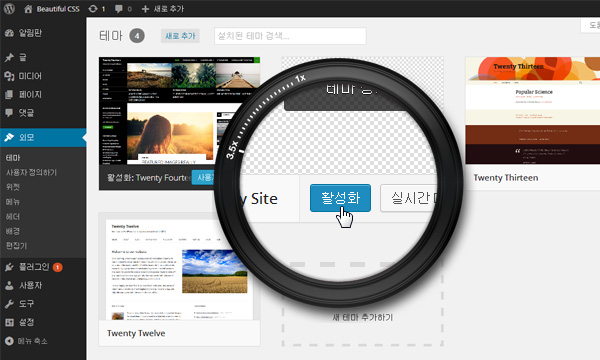
마지막으로, 등록된 테마에 마우스를 올려 활성화 버튼을 누르면, 여러분의 테마가 메인 테마로 작동하게 됩니다. 이 말은, 도메인 주소로 웹 사이트에 접근하게 되면, 활성화 된 테마의 모양으로 사이트를 보여준다는 의미입니다.

워드프레스 기본 템플릿 구문 넣기
워드프레스는 자체적인 문법을 가지고 있습니다. 이런 문법들을 HTML 코드의 적재적소에 넣어놓으면 워드프레스 관리자 페이지에서 손쉽게 중앙통제를 할 수도 있고, 여러가지 기능을 추가시킬 수 있습니다. 이러한 워드프레스의 자체 문법을 우리는 템플릿 구문이라고 말합니다. 여기서는 간단한 템플릿 구문을 HTML 코드에 추가시켜 그 작동방식을 알아봅니다.
템플릿 구문의 작동방식 살펴보기
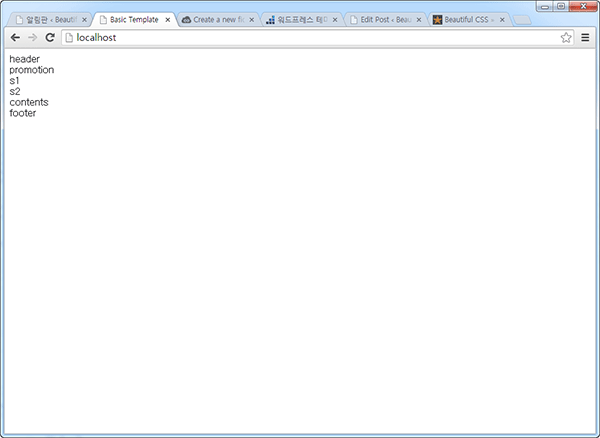
웹 서버와 워드프레스가 설치되었다면 기본적으로 여러분의 웹 사이트 주소는 http://localhost/wp 입니다. 웹 브라우저에서 이 주소를 열면 여러분이 활성화한 테마의 index.php 파일이 보여지게 됩니다. 하지만 실제로 접근해보면 스타일시트가 적용되지 않은 상태로 보여지게 됩니다.

원인을 찾기 위해 문서 편집기에서 index.php 파일을 열어 스타일시트를 링크시키는 HTML 태그를 살펴봅시다.
<link rel="stylesheet" href="style.css">
href="style.css"의 경로는, index.php 파일과 style.css 파일이 같은 폴더안에 있으므로 별도의 경로 없이 파일명만 적어주었습니다. 하지만 워드프레스는 이런 방식으로 경로를 사용하지 않기 때문에 index.php 파일이 style.css를 찾지 못하고 화면에 표한하지 못한 것입니다.
워드프레스와 파일 경로에 관한 부분은 이 문서에서 모두 다룰 수 없으므로, 다른 사이트에서 자료를 찾아보거나 강의 시 설명을 듣도록 해주세요. 여기서는 이론에 대한 부분은 자제하고, 곧바로 가져다 쓸 수 있도록 템플릿 구만만 알려드립니다.
경로 부분에 다음의 템플릿 구문을 사용하면, 워드프레스가 경로를 제대로 해석하고 style.css 파일을 찾아 화면에 표현해 줍니다.
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>">
<?php bloginfo('stylesheet_url'); ?>가 바로 템플릿 구문이고, 이 템플릿 구문은 테마의 스타일시트 경로를 출력해 줍니다.
index.php 파일에 템플릿 구문 넣기
간략하게 템플릿 구문이 어떻게 작동했는지 살펴봤으므로, 실제로 index.php에 필요한 템플릿 구문들을 모두 넣어 보겠습니다. 각 구문의 의미를 완전히 이해할 필요는 없습니다. 기본적으로 항상 포함되는 구문들인 만큼, 테마를 만들때 마다 꼭 넣어두기만 하면 됩니다.
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo('charset'); ?>">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=1024">
<title><?php bloginfo('name'); ?> <?php wp_title(); ?></title>
<!-- 파비콘 링크 -->
<link rel="Shortcut Icon" href="<?php bloginfo('template_url'); ?>/favicon.ico"/>
<link rel="apple-touch-icon-precomposed" href="<?php bloginfo('template_url'); ?>/apple-touch-icon.png">
<!-- 스타일시트 링크 -->
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>">
<!-- 환경 스크립트 -->
<!--[if lt IE 9]>
<script src="<?php bloginfo('template_url'); ?>/js/vendor/html5.js"></script>
<script src="<?php bloginfo('template_url'); ?>/js/vendor/respond.js"></script>
<![endif]-->
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
- <?php language_attributes(); ?>
- 장애인을 위한 주언어 출력용 구문입니다. 워드프레스를 어떤 언어로 설치했는지에 따라 결정됩니다.
- <?php bloginfo(‘charset’); ?>
- 웹 문서의 언어코드 출력용 구문입니다. 데이터베이스를 어떤 언어 코드로 설정했는지에 따라 결정됩니다.
- <?php bloginfo(‘name’); ?>
- 웹 사이트의 이름을 출력해주는 구문입니다. 워드프레스 관리자 화면에서 외모 > 사용자 정의하기 > 사이트 제목란에 넣은 텍스트가 출력됩니다.
- <?php wp_title(); ?>
- 현재 보고 있는 게시물의 제목이나 카테고리 이름을 상황에 맞게 출력합니다.
- <?php bloginfo(‘template_url’); ?>
- 현재 활성화 상태에 있는 테마 폴더까지의 경로를 출력합니다.
http://localhost/wp/wp-content/themes/bfcss-framework/
- <?php bloginfo(‘stylesheet_url’); ?>
- 현재 활성화 상태에 있는 테마의 스타일시트 경로를 출력합니다. 이 구문은 <?php bloginfo(‘template_url’); ?>과 달리, 경로와 스타일시트의 파일명까지 출력합니다.
http://localhost/wp/wp-content/themes/bfcss-framework/style.css
- <?php wp_head(); ?>
- 워드프레스에서 별도로 링크해서 사용하는
<head>태그용 코드들을 출력합니다. - <?php body_class(); ?>
<body>태그에 워드프레스에서 사용하는 스타일시트 클래스(class)를 출력합니다.
<div id="site-wrap" class="scs equal">
<aside id="s1">
s1
</aside>
<aside id="s2">
s2
</aside>
<section id="site-content">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php the_content(); ?>
<?php endwhile; else: ?>
새로운 기사가 없습니다.
<?php endif; ?>
</section>
</div>
웹 사이트의 컨텐츠를 담는 단인 #site-content에, 워드프레스에서 작성한 게시물의 내용을 출력하기 위한 템플릿 문법입니다. 몇 개의 템플릿 구문이 모이면 하나의 기능이 창출되는 문법이 됩니다. 이 문법은 다음과 같이 풀이됩니다.
게시물이 있으면 게시물 내용을 출력하고, 없으면 새로운 기사가 없습니다.를 출력
<?php the_content(); ?>는, 게시물의 내용을 출력시키는 템플릿 구문입니다.
<footer id="site-footer">
<div class="wrap">
footer
</div>
</footer>
</div>
<script src="<?php bloginfo('template_url'); ?>/js/vendor/jquery.js"></script>
<script src="<?php bloginfo('template_url'); ?>/js/vendor/equal.js"></script>
마지막으로, 앞서 알아 본 <?php bloginfo(‘template_url’); ?> 구문을 넣어 링크 시킬 자바스크립트 파일의 경로를 제대로 잡아줍니다.
마치며
본 내용이 모두 포함된 워드프레스 샘플 테마는 아래 링크에서 다운로드 받을 수 있습니다.
워드프레스 기본 예제 테마 Part 1
아래 파일은, VDAS 학생들이 3주차까지 진도가 나간 파일입니다. 결석하신 분들은 아래의 파일을 다운로드 받는 것이 더욱 좋습니다.
VDAS용 워드프레스 기본 예제 테마 (3주차)
직접 만드는 테마라니… 지금까지 남이 만든 테마를 쓸 생각만 했는데 한 번 만들어봐도 좋겠네요:)
친절한 설명 감사합니다~
오히려 직접 만드는 테마가 더 직관적이고 쉬울 수 있습니다. 간단하게라도 직접 한번 만들어서 써 보세요.
사실 만들수 있다면 만들어서 하는게 더 가볍고 좋더라고요 글 잘보고있습니다~!^^
게시물 업글을 못해서 죄송스럽네요 ㅎ.
와우 멋집니다. ^^