Beautiful CSS
사이드바 1
사이드바 2
Meta Info:
목록 화면 만들기
이 게시물은 2017년 2월 27일 수정판입니다.
이야기에 앞서
워드프레스는 기본적으로 목록 화면을 index.php 파일로 구성하는 것을 기본으로 합니다. 그러면 결국 본문 읽기 화면은 별도의 파일을 만들어야 합니다. 이것은 아주 간단합니다. 일단 현재의 index.php 파일은 목록과 본문에서 공통으로 사용되는 요소들을 대부분 포함하고 있으므로, index.php 파일의 복사본을 만들어서 파일명을 single.php로 변경하여 저장합니다.
그러면 워드프레스는 이제 single.php 파일을 본문 읽기 화면으로 인식합니다. 즉, 본문 화면인 index.php에 출력되는 게시물의 제목을 누르면, 본문 읽기 화면인 single.php로 이동하게 됩니다.
이제 index.php 파일에서 목록 화면에 필요한 요소를 추가해 보도록 합니다. 문서편집기에서 index.php 파일을 열고 작업을 시작합니다.
특성 이미지(게시물 미리보기 이미지) 추가하기
특성 이미지란(Featured Image), 일반적으로 썸네일(Thumbnamil) 이미지라고 하는 일종의 미리보기 이미지입니다. 목록에서 이런 미리보기 이미지를 넣으면 기사의 특성을 좀 더 쉽게 파악할 수 있어 많은 사이트들이 사용하는 기능입니다.

워드프레스는 기본적으로 이 기능을 비활성화 상태에 두고 있습니다. 그래서 특성 이미지 기능을 활성화하려면 테마의 환경설정 파일에 활성화 코드를 넣어주어야 합니다.
테마에서 워드프레스의 기능들에 대해 환경설정을 해주는 파일은 functions.php 파일로서, index.php 파일과 같은 경로에 넣어두면 됩니다. 파일명의 글자 하나만 틀려도 환경설정 파일로 인식하지 못하므로 파일명을 정확히 functions.php 파일로 만들어야 합니다.
functions.php 파일 만들기
functions.php 파일은 문서 상단에 <?php로 시작하여, 문서 끝에 ?>로 마무리합니다. 이 사이에 워드프레스 템플릿 구문들이 위치하게 됩니다.
<?php ?>
functions.php에 환경설정 코드 추가
여러분의 테마에 특성 이미지 기능을 활성화 하려면 functions.php 파일에 아래의 코드를 추가합니다.
<?php /* 특성 이미지(게시물 미리보기 이미지) 활성화 코드 */ add_theme_support( 'post-thumbnails' ); ?>
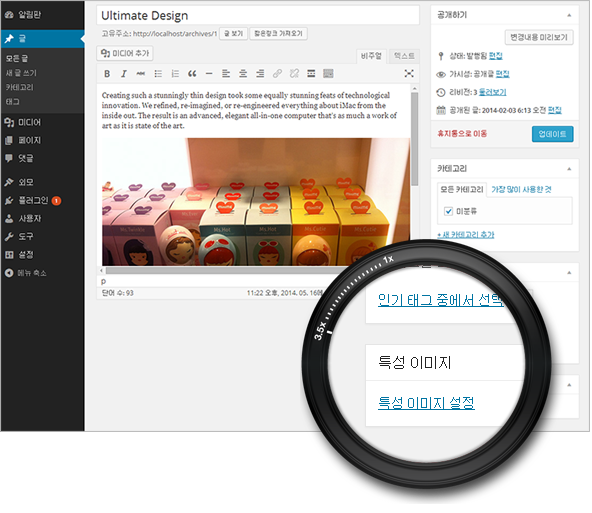
이 코드가 추가되면, 워드프레스의 글 쓰기 화면에 특성 이미지를 추가할 수 있는 상자가 나타납니다.

특성 이미지 출력용 템플릿 구문 추가
특성 이미지를 활성화하고, 이미지를 선택했다고 하더라도 현재는 index.php 파일에 특성 이미지를 출력해 줄 템플릿 구문이 없기 때문에 화면상에는 아무것도 나타나지 않습니다. 아래 코드가 바로 특성 이미지를 출력해 주는 템플릿 구문입니다.
첫째 줄과 마지막 줄은 “만일 특성 이미지가 존재한다면”이라는 의미의 조건문이고, 가운데 줄이 실제 특성 이미지를 출력해주는 템플릿 구문입니다. 특성 이미지는 <img> 태그를 출력해주므로, 이미지 태그를 포장하기 알맞은 <figure> 태그를 사용해서 포장해주면 CSS에서 치장하기 편합니다.
<?php if ( has_post_thumbnail()) : ?>
<?php the_post_thumbnail('medium'); ?>
<?php endif; ?>
아래 코드는, 특성 이미지를 게시물 제목 위에 위치시킨 예입니다. 대부분 목록에서 특성 이미지가 가장 먼저 나오고 그 다음 제목, 날짜 순으로 정보를 나열하는 것이 일반적이기 때문입니다.
<article class="post">
<?php if ( has_post_thumbnail()) : ?>
<figure class="post-thumbnail"><?php the_post_thumbnail('medium'); ?></figure>
<?php endif; ?>
<h1 class="post-title"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h1>
<p class="post-meta"><?php the_date(); ?> by <?php the_author(); ?> — <?php the_category(', '); ?></p>
<div class="post-content">
<?php the_content(); ?>
</div>
</article>
특성 이미지 크기 조절하기
특성 이미지의 크기는 대표적으로 두 가지 방법을 사용해 설정할 수 있습니다. 관리자 화면에서 미리 정해진 크기 중에서 선택하여 사용하거나, 아니면 템플릿 구문에 직접 수치를 입력하는 방법이 그것입니다.
관리자 화면에서 정해진 크기 사용하기
관리자로 접속한 후, 아래의 메뉴를 찾아갑니다.
관리자 메뉴 > 설정 > 미디어

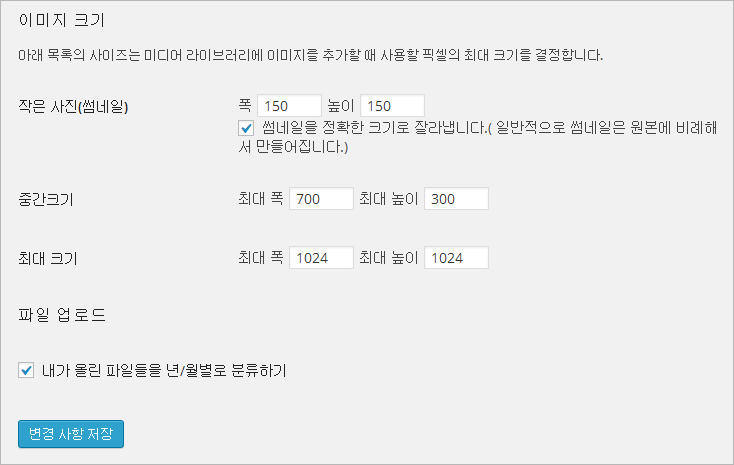
관리자 화면에는 총 3개의 이미지 사이즈를 설정해 놓을 수 있습니다. 이 설정은 특성 이미지뿐만 아니라, 게시물에 업로드할 이미지에도 영향을 줍니다.
작은 사진(썸네일)의 영문 이름은 thumbnail입니다. 중간크기는 medium, 최대크기는 large, 그리고 이미지를 축소시키지 않고 본래 사이즈 그대로 출력하기 위한 이름은 full입니다. 원하는 사이즈의 이름을 템플릿 구문에 넣어주면 됩니다. 예를들어 특성 이미지의 사이즈를 가장 작은 크기로 출력하길 원한다면 템플릿 구문은 다음과 같이 바뀝니다.
<?php if ( has_post_thumbnail()) : ?>
<?php the_post_thumbnail('thumbnail'); ?>
<?php endif; ?>
템플릿 구문에 직접 크기값 넣기
아래의 템플릿 구문을 사용하면 원하는 크기를 직접 입력할 수 있습니다.
<?php if ( has_post_thumbnail()) : ?> <?php the_post_thumbnail( array(640,480) ); ?> <?php endif; ?>
위 코드에서 640은 최대 너비 값, 480은 최대 높이 값이 됩니다.
특성 이미지 클릭으로 본문 읽기 구문 추가
특성 이미지는 기본적으로 아무런 링크가 없습니다. 그래서 클릭이 되지 않는 순수한 이미지입니다. 만일 특성 이미지를 클릭했을 때, 해당 게시물의 본문 읽기 화면으로 이동시키고 싶다면 functions.php 파일에 아래의 코드를 추가해 줍니다. 이 코드의 내용을 이해할 필요는 없습니다.
/* 특성 이미지 클릭으로 게시물 보기 */
function my_post_image_html( $html, $post_id, $post_image_id ) {
$html = '<a href="' . get_permalink( $post_id ) . '" title="' . esc_attr( get_the_title( $post_id ) ) . '">' . $html . '</a>';
return $html;
}
add_filter( 'post_thumbnail_html', 'my_post_image_html', 10, 3 );
요약문 추가하기

요약문이란, 게시물의 본문 내용을 적당한 길이로 잘라 요점을 쉽게 파악할 수 있도록 하기 위한 미리보기 구문입니다. 현재의 index.php는 요약문이 아니라 전체 본문을 모두 출력하는 템플릿 구문인 <?php the_content(); ?>을 사용하고 있습니다. 먼저 본문 출력이 아닌, 요약문 출력을 위한 템플릿 구문으로 변경해 줍니다.
<div class="post-content">
<?php the_excerpt(); ?>
</div>
요약문 길이 조절하기
요약문은 영문 기준 55 단어를 출력하게끔 설정되어 있습니다. 이 길이를 조절함으로서 목록 화면(index.php)에서 원하는 양의 요약문을 뽑아올 수 있습니다. functions.php 파일에 아래의 코드를 추가합니다. 그리고 코드 중에 return 55;의 수치를 원하는 양으로 바꿔주면 됩니다
/* 요약문 길이 조절 */
function custom_excerpt_length( $length ) {
return 55;
}
add_filter( 'excerpt_length', 'custom_excerpt_length', 999 );
요약문 더보기 링크 활성화 하기
목록 화면에 출력된 내용이 전체 본문이 아닌 요약문이라는 것을 방문객에게 확실하게 인지시키기 위해서 본문 읽기 화면으로 유도하는 일종의 더보기 링크를 만들 수 있습니다. 일반적으로 요약문의 끝에 위치시켜 사용하곤 합니다.

요약문 끝에 더보기 링크를 달려면 functions.php 파일에 아래의 코드를 추가합니다.
/* 요약문 더보기 활성화 */
function new_excerpt_more( $more ) {
return ' <a class="read-more" href="'. get_permalink( get_the_ID() ) . '">— 자세히 읽기</a>';
}
add_filter( 'excerpt_more', 'new_excerpt_more' );
이 템플릿 구문은 <a> 태그를 품고 있기 때문에, 해당 태그에 클래스 이름을 붙인 후 CSS에서 치장할 수도 있습니다. 위 코드에서는 read-more라는 클래스를 치장해주면 됩니다.
.read-more { text-decoration: none }
사용자 정의 요약문 사용하기
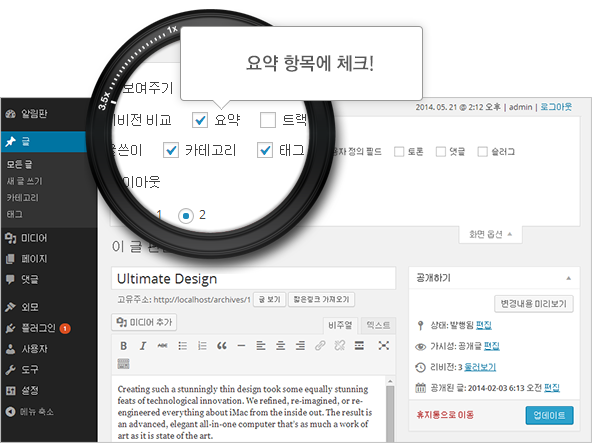
요약문은 본문의 처음부터 관리자가 지정한 단어 수 만큼 뽑아옵니다. 하지만 어떤 경우에는 본문의 내용과 요약문의 내용을 다르게 설정하고 싶을 수도 있습니다. 내용이 중복되는 것을 피하는 것이죠. 이런 경우에는 워드프레스의 글 쓰기 화면에 위치한 요약 화면을 통해 쉽게 해결할 수 있습니다.
글 쓰기 화면의 우측 상단에 보면 화면 옵션이라는 탭이 있습니다. 이 탭을 클릭하면 글 쓰기 화면에 어떤 항목들을 표시할 것인지 체크할 수 있는 공간이 나타납니다. 여기서 요약 부분에 체크를 하면 사용자 정의 요약문을 작성할 수 있는 텍스트 상자가 본문 입력 상자 하단에 나타납니다.

이 사용자 정의 요약문 상자에 넣은 텍스트는 더이상 본문 텍스트와는 상관없이 작성자가 입력한 내용이 출력되며, functions.php에서 설정한 단어 수와도 상관없이, 적은 양만큼 모두 출력됩니다.
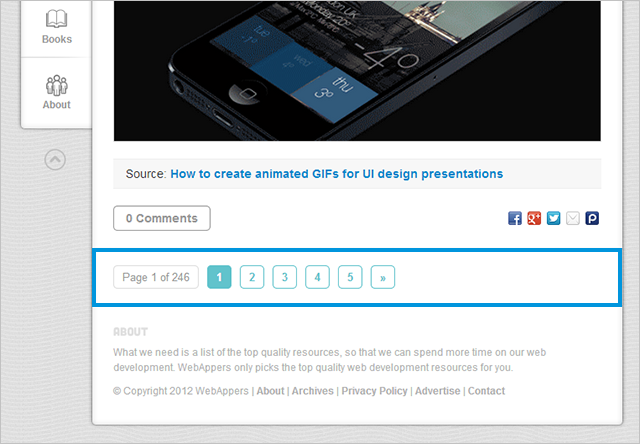
페이지 네비게이션 출력하기
페이지 네비게이션이란, 목록 화면에서 출력 할 게시물 갯수 이상의 글에 대해 페이지 번호를 붙여 넘겨 볼 수 있도록 하는 기능을 말합니다.

이 페이지 네비게이션은, 저장되어 있는 게시물의 수가 한 페이지당 출력할 최대 게시물 수보다 많아야만 화면에 제대로 출력됩니다. 개념이 조금 난해할 수 있으므로, 직접 이러한 조건을 미리 만들어 보겠습니다.
먼저, 최소 5개 이상의 새로운 글을 작성해 놓습니다. 그리고 워드프레스 관리자 화면에서 설정 > 읽기에 들어가 페이지당 보여줄 글의 수를 3으로 변경한 후 변경 후 저장 버튼을 누릅니다.
이제부터 index.php는 한 화면에 총 3개의 글만 목록으로 보여줍니다. 그 이후의 글은 페이지 네비게이션을 통해 페이지 번호로 보여지게 됩니다. 하지만 지금은 페이지 네비게이션을 출력할 템플릿 구문이 추가되지 않았기 때문에 아무것도 나타나지 않습니다.
페이지 네비게이션 플러그인 사용하기
페이지 네비게이션 템플릿 구문은 간단하지 않습니다. 꽤나 복잡한 문법으로 이루어져 있고, 네비게이션의 여러 기능을 구현하려면 문법은 점점 더 복잡해집니다. 그래서 가장 간단한 방법으로 플러그인을 사용합니다. 플러그인을 사용하면 다양한 기능과 함께, CSS에서 모양만 치장해 주면 됩니다.
페이지 네비게이션 플러그인의 다운로드와 설치
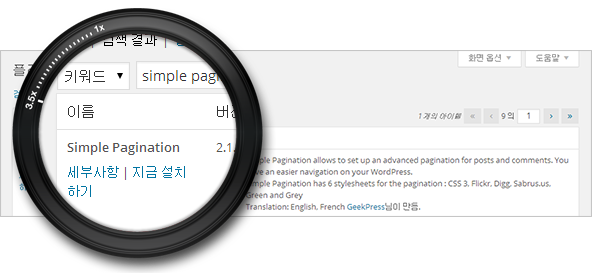
- 페이지 네비게이션용 플러그인을 다운로드하고 설치하기 위해 워드프레스 관리자 화면의 플러그인 > 플러그인 추가하기 메뉴로 이동합니다.
- 검색 필드에 simple pagination이라고 입력 한 후 검색합니다.

검색 결과에 Simple Pagination 플러그인이 나타나면 지금 설치하기 링크를 눌러 설치합니다.
- 플러그인이 설치되는 과정이 몇 초간 보여집니다. 설치가 완료되면 플러그인을 활성화라는 링크가 나타납니다. 클릭하여 플러그인이 작동하도록 합니다.
플러그인 삽입용 템플릿 구문 추가하기
이제 플러그인이 작동하는 상태입니다. index.php의 적당한 위치에 템플릿 구문만 넣어주면 페이지 네비게이션을 실제로 볼 수 있습니다.
Simple Pagination 플러그인을 출력시켜 주는 템플릿 구문은 다음과 같습니다.
<?php wp_simple_pagination(); ?>
페이지 네비게이션은 일반적으로 글 목록이 끝난 시점에 위치하기 때문에 다음과 같은 위치가 적당하겠습니다.
<section id="site-content">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<article class="post">
<?php if ( has_post_thumbnail()) : ?>
<figure class="post-thumbnail"><?php the_post_thumbnail('medium'); ?></figure>
<?php endif; ?>
<h1 class="post-title"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h1>
<p class="post-meta"><?php the_date(); ?> by <?php the_author(); ?> — <?php the_category(', '); ?></p>
<div class="post-content">
<?php the_excerpt(); ?>
</div>
</article>
<?php endwhile; else: ?>
새로운 기사가 없습니다.
<?php endif; ?>
<?php wp_simple_pagination(); ?>
</section>
페이지 네비게이션 CSS 재정의 하기
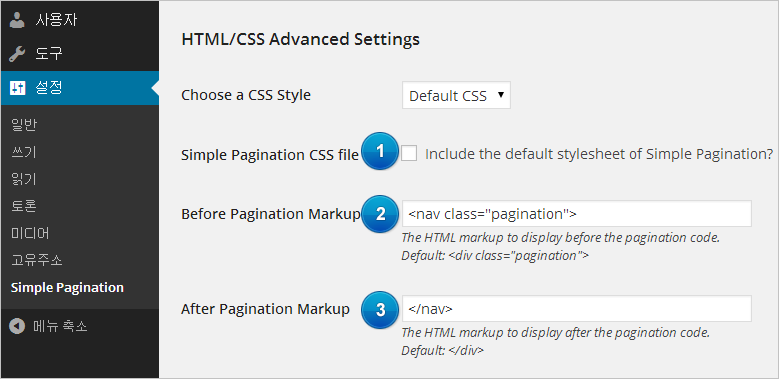
Simple Pagination 플러그인은 기본적으로 6개의 테마를 가지고 있습니다. 그래서 사용자의 디자인에 맞는 테마를 골라 사용할 수 있습니다. 하지만 직접 페이지 네비게이션을 디자인할 수도 있습니다. 먼저 워드프레스 관리자 화면에서 설정 > Simple Pagination으로 접근합니다.

Simple pagination의 설정화면을 보면 위 그림과 같은 부분이 있습니다. 먼저, 1번에 위치한 체크 박스의 선택을 해제합니다. 이 체크 박스를 해제하면, 더이상 플러그인에서 지원하는 테마 CSS 파일을 사용하지 않고, 여러분의 테마가 사용하는 style.css에 스타일을 정의하여 사용할 수 있습니다.
2번은, 페이지 네비게이션 플러그인이 HTML 코드를 출력할 때 어떤 포장용 태그에 감쌀것인지 정의하는 부분입니다. 기본적으로는 <div> 태그가 설정되어 있지만, 페이지 네비게이션도 일종의 네비게이션 바에 해당하므로, 의미가 좀 더 명확한 <nav> 태그를 사용하도록 합시다.
3번은, 2번에서 사용한 태그를 닫아주는 부분입니다. 이제 여러분은 .pagination 혹은 nav.paginavigation 클래스를 style.css에서 정의해 줄 수 있습니다.
스타일시트를 정의하기 위해서는 어떤 HTML 태그들이 어떤 용도로 사용되고 있는지 알아야 하겠죠. 아래 코드는 페이지 네비게이션 디자인을 위해 간단히 만들어 본 예제입니다. HTML 코드는 단순히 테스트용이고(실제 HTML 코드는 템플릿 구문에서 자동으로 만들어 줍니다), CSS 부분의 코드를 여러분의 style.css 파일에 복사해 넣고 입맛에 맞게 수정해서 사용하면 됩니다.
목록의 경계 만들기
글 목록에 나타난 게시물이 서로 너무 다닥다닥 붙어있으면 경계가 불분명하여 판독성이 떨어집니다. 그래서 게시물 간에 경계를 더욱 뚜렷하게 해 주는 것이 좋습니다. 가장 흔한 방법으로, 글 사이에 수평선을 넣어주는 것입니다.
HTML 코드를 보면, 템플릿 구문에 의해 <article> 태그가 반복되고 있습니다. 따라서 <article>의 하단에 적당한 여백과 수평선을 하나 넣어주면 게시물마다 반복됩니다.
/* 컨텐츠 - 헤더 */
article.post {
margin-bottom: 60px;
padding-bottom: 30px;
border-bottom: 1px solid #f4f4f4;
font-family: Arial, Helvetica, sans-serif;
text-align: center;
}
마치며
이로써 워드프레스로 제작 된 대부분의 사이트가 공통으로 주로 사용하는 목록 화면 아이템들에 대해 직접 추가해 보았습니다. 물론 더 많은 기능을 넣을 수도 있지만, 그것은 나중에 해도 좋습니다. 한가지만 기억하세요. 너무 많은 시험적인 기능들을 넣었다가는 다시 지금의 기본적인 형태로 반드시 돌아오게 되어 있습니다. 처음부터 너무 욕심내지 마세요!
설명이 훌륭하십니다~ ^^
그런데 오타가 있었어요
function.php s가 빠진채로 적혀있는 곳들이 몇군데 있어서 댓글남깁니다~
그것때문에 잠깐 해매서 ^^;
훌륭한 강의 감사합니다.
정리가 완전 짱이에요
아 제가 큰 오타를 저질렀군요. 오타는 바로 수정해 놓을께요. 혼란 드려서 죄송해요~
글쎄요. 이런 것은 직접 해당 페이지를 직접 방문해 보지 않고서는 찾기가 좀 힘들 것 같습니다.
안녕하세요 워드프레스 초보입니다 :) 다름이 아니라 한가지 질문이 있어서요.
페이지네이션 플러그인을 설치후에
index.php에서는 페이지네이션 버튼이 작동이 잘됩니다. (다음페이지로 넘어감)
하지만 페이지를 만들어서 ex) page-cat1.php 라는 파일에서,
글의 카테고리만 불러온뒤 페이지를 제작하고 있을때
페이지네이션 버튼이 작동을 하지 않네요;;
ex) http://localhost/wp/?page_id=1939&paged=2 이렇게 “&paged=2″라는 경로는 추가가 되는데, 다음페이지로 넘어가지 않습니다.
혹시 해결할수 있을까요 :(