Beautiful CSS
사이드바 1
사이드바 2
Meta Info:
페이지 만들기
이 게시물은 2016년 8월 9일 수정판입니다.
이야기에 앞서
워드프레스에서는 글(Post)과 페이지(Page)에 대한 경계가 모호합니다. 가장 간단히 이해할 수 있는 방법은, 페이지 역시 글의 일종이며, 글이 single.php 파일 하나에서 처리되는 반면, 페이지는 각 페이지마다 별개의 파일을 생성할 수 있으므로, 파일의 HTML과 CSS를 수정해서 서로 다른 디자인으로 처리할 수 있다고 생각하면 좋습니다.
기본 페이지 작성하기
모든 글이 single.php 파일에서 처리되듯, 페이지 역시 기본 파일을 가질 수 있습니다. 기본 파일을 가지게 되면 워드프레스 관리자 화면의 페이지 메뉴에서 작성되는 모든 페이지가 기본 페이지 파일의 디자인으로 처리됩니다.
기본 페이지 파일을 작성하려면, 여러분의 single.php 파일을 복사하여 page.php 라는 이름으로 저장합니다. 이 순간부터 페이지 메뉴에서 작성되는 모든 새로운 페이지들은 page.php 파일에서 처리합니다.
page.php 파일을 만들지 않은 경우에는 모든 페이지가 index.php 파일의 영향을 받습니다.
페이지는 글의 본문 읽기 화면에 사용된 몇 가지 기능이 필요 없습니다. 예를들면, 제목(제목은 가끔 필요한 경우도 있습니다)이나 조회수, 댓글, 돌아가기 버튼 따위가 그것입니다. 따라서 불필요한 태그와 템플릿 구문을 삭제해서 아래와 같이 가지치기를 하면 좋습니다.
<section id="site-content">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<article class="post" style="border:none; margin-bottom:none">
<div class="post-content">
<?php the_content(); ?>
</div>
</article>
<?php endwhile; else: ?>
<?php endif; ?>
</section>
한마디로, 페이지는 본문 읽기 화면보다 훨씬 단순해집니다.
위 코드에 보면 <article class="post" style="border:none; margin-bottom:none"> 부분이 있습니다. 본래 <article class="post"> 단은 index.php와 single.php에서 게시물 간의 경계를 만들기 위해 선과 여백에 대한 CSS가 정의되어 있습니다. 하지만 페이지에서는 이것이 필요없기 때문에 직접 태그에 해당 CSS를 다시 정의하여 선과 여백을 없앤 경우입니다.
개별 페이지 작성하기
기본 페이지 외에, 페이지별로 서로 다른 디자인을 넣고 싶다면 페이지별로 파일을 따로 만드는 방법이 있습니다. 예를들면, 회사소개 같은 것들이죠.
앞으로 여러분은 여러가지 페이지 파일을 만들수도 있습니다. 그러다보면 페이지 파일만 따로 모아서 정리하는 것이 편리합니다. 여러분의 테마폴더(index.php가 위치한 폴더)에 pages라는 이름으로 새로운 폴더를 만듭니다. 앞으로 만드는 모든 페이지 파일은 이 곳에 저장하겠습니다

개별 페이지 파일(페이지 템플릿) 만들기
이제, 기본 페이지 파일인 page.php를 바탕으로 새로운 페이지 파일을 만들어 봅니다. page.php 파일을 page-about.php 라는 이름으로 pages 폴더 안에 별도 저장합니다. 파일 이름은 어떻게 만들어도 상관없으나, 연상이 쉬운 것으로 하세요.
이 페이지만을 위한 새로운 HTML과 CSS를 사용해서 회사소개 페이지 답게 디자인을 수정해도 좋습니다. 개별 페이지 파일의 주 목적은 바로 이것에 있습니다.
이제 중요한 부분입니다. page-about.php 파일의 가장 상단에 아래의 코드를 추가해 주세요.
<?php /* Template Name: About Us */ ?>
워드프레스가 개별 페이지 파일을 인식하는 부분입니다. 개별 페이지를 만들 때는 반드시 위와 같은 코드를 넣습니다. 그리고 About Us라고 적힌 부분이 이 개별 페이지의 이름이 됩니다. 워드프레스 관리자 화면에서 개별 페이지의 이름을 선택할 때 보여지는 이름이므로 알기 쉽게 적으세요. 한글도 상관없습니다. 그리고 파일을 저장합니다.
개별 페이지 파일 내용 작성하기
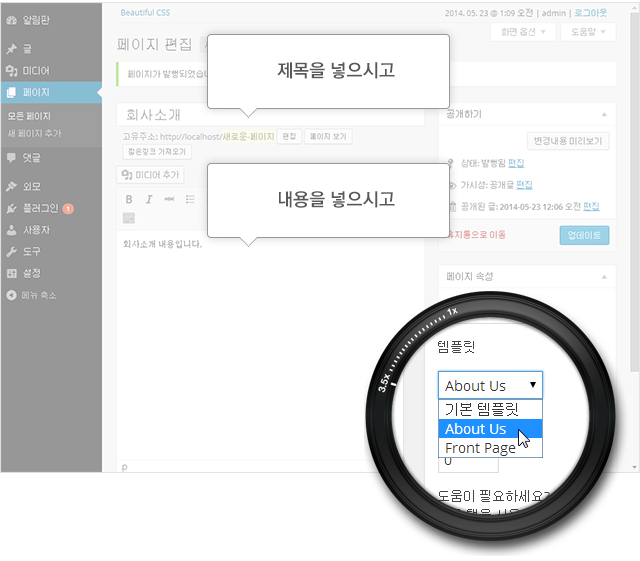
파일을 만들었다면, 관리자 화면의 페이지 메뉴에서 새로운 페이지를 하나 만들고, 제목과 내용을 입력합니다. 여러분의 page-about.php에는 여기서 입력하는 제목을 출력하는 템플릿 구문을 삭제했기 때문에 실제로 화면에 출력되지는 않겠지만, 관리용으로 적는다고 생각하세요. 내용에는 회사를 소개하는 글을 넣으면 되겠지요?

그리고 우측에 보면 템플릿 속성이라는 상자가 있습니다. 여기서 템플릿 항목의 풀다운 리스트를 클릭해 보면, 이전에 만든 page-about.php의 이름인 About Us가 보입니다. 이것을 선택합니다. 이제 현재 관리자 페이지에서 작성중인 페이지는 page-about.php 파일을 사용해서 보여지게 됩니다.
정리해보면, 우리는 page-about.php라는 페이지 틀을 하나 만들고, 그 틀의 이름을 사람이 인식하기 쉽도록 About Us라고 지었습니다. 그리고 이 틀에 들어갈 알맹이를 워드프레스 관리자 화면에서 새로운 페이지 작성을 통해 만들었습니다.
개념이 다소 어려울 수 있습니다. 하지만 워드프레스의 많은 부분들이 이처럼 개념 파악이 힘듭니다. 그러려니하고 꾸준히 막무가내로 따라하다보면 자연스럽게 이해가 됩니다.
이렇게 제작 된 페이지는 차후에 워드프레스의 메뉴 기능을 추가하면서 메인 메뉴등으로 방문객에게 노출하게 됩니다.
첫 페이지(대문) 만들기
대문 페이지를 만드는 것도 이전의 회사소개 페이지를 만든 것과 거의 동일합니다. 이 부분은 아래의 동영상을 통해 빠르게 구현해 보시기 바랍니다.