Beautiful CSS
사이드바 1
사이드바 2
Meta Info:
메뉴 만들기
이 게시물은 2016년 8월 9일 수정판입니다.
이야기에 앞서
워드프레스의 메뉴 시스템은 한번 이해하면 사용하기가 무척 편리하지만, 그런 편의성 때문인지 처음 이해 자체가 무척 어렵습니다. 그래서 글을 한번 읽는 것 만으로는 완전히 이해가 되지 않을 수 있습니다. 여러번 반복하면서 천천히 이해하는 것이 정상입니다.
메뉴는 회사소개, 커뮤니티, 문의하기와 같은 실질적인 메뉴 항목들을 담고 있는 그룹이고, 메뉴 테마는 이러한 메뉴 항목을 HTML로 뽑아주는 역할을 합니다. 이것은, 워드프레스 사이트를 여러가지 테마를 적용하여 옷을 갈아입히는 것과 같은 맥락입니다.
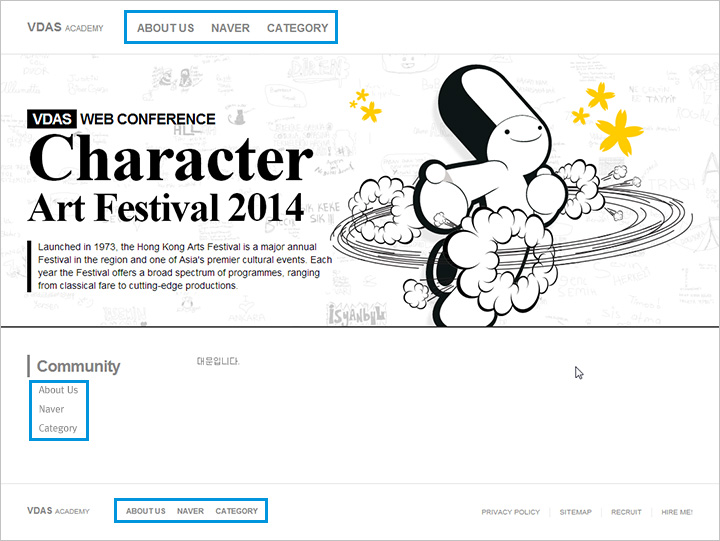
따라서, 1개의 메뉴를 여러가지 메뉴 테마를 통해 서로 다른 모양새로 화면에 노출시킬 수 있습니다.

위의 이미지는 1개의 메뉴를 3개의 메뉴 테마를 이용해 표현하고 있습니다. 메뉴의 항목인 About Us, Naver, Category가 모든 메뉴에서 동일하다는 점을 미루어 1개의 공통된 메뉴를 사용한다는 것을 알 수 있고, 이 메뉴가 각각 서로 다른 위치에서 약간씩 틀린 모양새를 하고 있는 것을 보아 3개의 메뉴 테마를 사용했다고 볼 수 있습니다.
삼계탕이라는 메뉴를 3개의 서로 다른 모양의 그릇에 나누어 담은 셈입니다.
메뉴 시스템의 개념
워드프레스는 다음과 같은 개념을 통해 메뉴를 표현합니다.
어디에, 어떤 메뉴를, 어떻게 표현할 것인가
functions.php에 위치 등록하기
가장 먼저 할 일은, 메뉴 개념의 첫번째 조건에 해당하는 어디에 관한 설정입니다. 어디에 넣을거냐고요? 저는 앞으로 만들 메뉴를 웹 사이트의 헤더에 넣을 생각입니다. 다음의 코드를 functions.php 파일에 붙여 넣습니다.
/* 메뉴 위치 등록 */ register_nav_menus( array( 'header' => '헤더' ) );
이 코드는 메뉴의 위치 이름을 지정합니다. 위치 이름은 두 가지로 지정을 하는데, 하나는 워드프레스 즉, 컴퓨터가 인식하는 이름, 그리고 하나는 사용자 즉, 사람이 인식하는 이름입니다.
코드에서 header라고 적은 부분이 워드프레스(컴퓨터)가 인식하는 이름입니다. 이 이름은 header, footer, sidebar와 같이 위치를 연상시킬 수 있는 것으로 마음대로 짓되, 반드시 영문 소문자로 띄어쓰기 없이 작성해야 합니다.
코드에서 헤더라고 적은 부분은 사용자가 위치를 선택할 때 보여질 이름입니다. 이 부분은 사용자가 쉽게 알아볼 수 있는 이름으로 마음대로 적습니다. 띄어쓰기도 상관 없습니다.
메뉴 만들기
이제 메뉴 개념의 두 번째에 해당하는 어떤 메뉴에 대한 부분입니다. 어떤 메뉴를 만드냐고요? 저는 헤더에 출력될 메인메뉴를 만들겁니다.
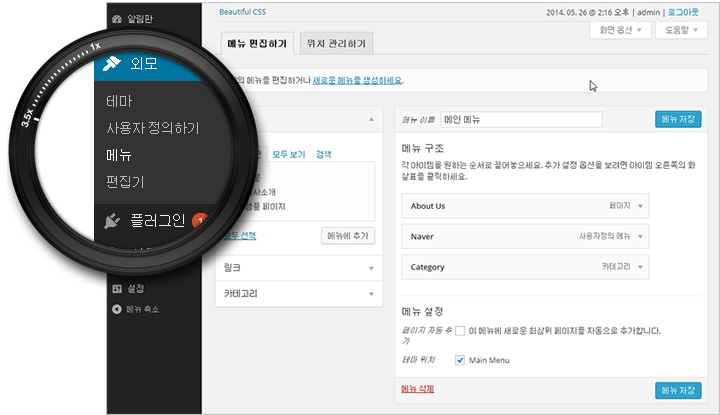
메뉴를 만드려면 워드프레스 관리자로 접속한 후, 외모 > 메뉴를 통해 메뉴 관리 화면에 접근합니다.

위 이미지에 보이는 메뉴라는 링크는 functions.php에 최소 1개 이상의 위치가 등록되어야만 메뉴에 나타납니다.
메뉴 만드는 것을 설명하는데에는 너무 많은 스크린샷이 필요하여 아래와 같이 동영상으로 제작하였으니 참고하시기 바랍니다.
메뉴 테마용 템플릿 구문을 추가하여 메뉴 표현하기
이제 남은 것은 메뉴의 세 번째 개념인 어떻게에 해당하는 부분입니다. 워드프레스 메뉴는 HTML 소스코드를 자동으로 생성합니다. 자동으로 생성된 HTML 코드를 수정하고 CSS 클래스를 붙이는 등의 작업을 템플릿 구문을 통해 할 수 있기 때문에 어떻게라는 개념이 성립되는 것입니다.
그리고, 이렇게 생성된 HTML 코드에 클래스를 붙여 CSS에서 디자인 할 수 있기 때문에 이 템플릿 구문을 메뉴 테마라고 부릅니다.
우리는 이전 작업을 통해 메뉴가 표현될 위치 이름(헤더)을 등록했습니다. 하지만, 막연히 위치 이름만 지었을 뿐, 워드프레스는 이 위치가 실제로 여러분이 제작한 웹 사이트 테마의 어느 곳인지 알지 못합니다. 따라서, 메뉴를 표현하고자 하는 파일(여기서는 header.php)을 열어 템플릿 구문을 넣음으로서 워드프레스에게 정확한 위치를 알려주게 됩니다.
저는 지금 메인 메뉴를 헤더에 넣는다는 가정하에 설명을 진행하고 있으므로, 메뉴가 표현 될 파일인 header.php를 열고, 메뉴를 출력하고자 하는 위치에 다음의 템플릿 구문을 넣습니다. 이 템플릿 구문이 바로 메뉴 테마입니다.
<?php
wp_nav_menu( array(
'theme_location' => 'header'
));
?>
위 코드에서 header라고 적힌 부분을 살펴봅시다. 이것은 functions.php에서 여러분이 만들었던 위치 이름입니다. 위치 이름이기는한데, 사용자가 식별하는 이름이 아닌 컴퓨터가 식별하는 이름을 적어준 것입니다.
지금쯤이면 개념이 무척 복잡해졌을 겁니다. 워드프레스의 메뉴 개념을 글로 완전히 설명하는 것은 어렵습니다. 따라서, 아래 그림과 같이 간단히 생각하기 바랍니다.

functions.php에서 컴퓨터와 사용자를 위한 위치 이름을 각각 등록합니다.- 메뉴 테마를 생성하는
header.php에서는 컴퓨터를 위한 위치 이름을 기입하세요. - 메뉴를 생성하는 워드프레스 관리자 화면에서는 사용자를 위한 위치 이름이 보여집니다.
이렇게해서 header.php에 추가된 템플릿 구문은, 워드프레스 자체에서 아래 코드처럼 HTML을 자동으로 생성하여 메뉴를 화면에 출력합니다.
<div>
<ul>
<li><a href="#">회사소개</a></li>
<li><a href="#">대문</a></li>
<li><a href="#">샘플 페이지</a></li>
</ul>
</div>
실제로 웹 브라우저의 소스보기를 통해 HTML을 확인하면 위의 HTML 코드 이외에도 여러가지 클래스 이름이 함께 붙어서 나오는데, 그런 클래스 이름은 신경쓰지 않아도 됩니다. 지금은 템플릿 구문이 위와같은 구조의 HTML을 출력한다는 것만 알면 됩니다.
이 HTML 코드에 대한 CSS를 정의한 것이 없으므로 여러분의 메뉴는 아주 기본적인 형태의 메뉴로만 표현됩니다. 이제부터는, 자동으로 생성되는 HTML 코드를 수정하는 방법에 대해 살펴보겠습니다. 자동으로 생성되는 HTML과 클래스 이름은 모두 템플릿 구문에서 통제가 가능합니다.
파라미터 값을 통해 HTML 제어하기
<?php
wp_nav_menu( array(
'theme_location' => 'header'
));
?>
위의 템플릿 구문에서 3번 줄에 해당하는 부분을 파라미터라고 합니다. 이 파라미터 값을 추가하므로써 메뉴의 HTML 코드를 입맛대로 수정할 수 있습니다.
예를들어, 아래처럼 4번 줄에 'container' => 'nav' 파라미터가 추가되면, 메뉴를 감싸는 포장 단에 해당하는 <div> 태그를 <nav> 태그로 바꿔서 출력합니다.
<?php
wp_nav_menu( array(
'theme_location' => 'header',
'container' => 'nav'
));
?>
<nav>
<ul>
<li><a href="#">회사소개</a></li>
<li><a href="#">대문</a></li>
<li><a href="#">샘플 페이지</a></li>
</ul>
</nav>
각각의 파라미터는 끝에 쉼표(,)로 구분하고, 맨 마지막 파라미터는 쉼표를 생략합니다.
주로 사용하는 파라미터
메뉴는 header.php 같은 파일에 우리가 직접 HTML을 손으로 작성해서 넣는 것이 아니라, 워드프레스가 자동으로 생성해 주는 부분이기 때문에, 여러가지 경우의 수를 대비하여 다양한 파라미터 값을 제공하고 있습니다.
여기서는 주로 사용하는 몇 가지 파라미터와 그 기능에 대해 설명합니다. 여러분이 원하는 형태의 HTML 코드를 출력하기 위한 부분이니 잘 읽어보시기 바랍니다.
<?php
wp_nav_menu( array(
'theme_location' => 'header',
'container' => 'div',
'container_class' => '',
'container_id' => '',
'menu_class' => 'menu',
'menu_id' => '',
'fallback_cb' => 'wp_page_menu'
));
?>
- ‘theme_location’ => ‘ ‘
functions.php에 등록되어 있는, 컴퓨터가 인식하는 위치 이름을 적어줍니다.- ‘container’ => ‘div’
- 메뉴를 둘러 쌀 포장용 태그명을 적습니다. 기본값은
div로써,<div>태그를 출력합니다.<nav>태그를 사용하고 싶다면nav를 넣으면 되고, 포장용 태그를 아예 없애버리고 싶다면'container' => ' '와 같이 아무것도 기입하지 않습니다. - ‘container_class’ => ‘ ‘
- 포장용 태그에 클래스를 붙여줍니다.
'container_class' => 'main-menu'와 같이 기입하면 <div class=”main-menu”>로 출력됩니다. - ‘container_id’ => ‘ ‘
- 포장용 태그에 아이디를 붙여줍니다.
'container_id' => 'main-menu'와 같이 기입하면 <div id=”main-menu”>로 출력됩니다. - ‘menu_class’ => ‘menu’
- 메뉴를 리스트로 뿌려주는 태그인
<ul>태그에 클래스를 붙여줍니다.'menu_class' => 'menu'와 같이 기입하면 <ul class=”menu”>로 출력됩니다. - ‘menu_id’ => ‘menu’
- 메뉴를 리스트로 뿌려주는 태그인
<ul>태그에 아이디를 붙여줍니다.'menu_id' => 'menu'와 같이 기입하면 <ul id=”menu”>로 출력됩니다. - ‘fallback_cb’ => ‘wp_page_menu’
- 테마와 연결된 메뉴가 없는 경우, 템플릿 구문은 자동으로 현재까지 작성되어 있는 모든 페이지를 불러옵니다. 연결된 메뉴가 없는 경우 어떤 항목도 불러오지 않길 원한다면
'fallback_cb' => 'false'를 사용하세요.
파라미터를 사용한 HTML 출력 예문
두 가지 정도의 예문을 통해 파라미터가 HTML을 어떻게 출력하는지 알아보겠습니다.
메뉴를 <nav>로 포장하고 클래스를 정의하는 경우
<?php
wp_nav_menu( array(
'theme_location' => 'header',
'container' => 'nav',
'container_class' => 'main-menu',
));
?>
<nav class="main-menu">
<ul>
<li><a href="#">회사소개</a></li>
<li><a href="#">대문</a></li>
<li><a href="#">샘플 페이지</a></li>
</ul>
</nav>
포장 단을 없애고 <ul>에 직접 클래스를 정의하는 경우
<?php
wp_nav_menu( array(
'theme_location' => 'header',
'container' => '',
'menu_class' => 'main-menu'
));
?>
<ul class="main-menu"> <li><a href="#">회사소개</a></li> <li><a href="#">대문</a></li> <li><a href="#">샘플 페이지</a></li> </ul>
그 밖의 기술들
메뉴 항목에 클래스를 정의하고 싶은 경우
어떤 경우에는 메뉴 항목인 <li> 태그에 클래스를 정의해야 할 때도 있습니다. 아래 코드의 2번 줄 처럼 말이죠.
<ul> <li class="myhome"><a href="#">대문</a></li> <li><a href="#">회사소개</a></li> <li><a href="#">샘플 페이지</a></li> </ul>
이 경우에는 메뉴 테마 템플릿 구문의 파라미터에서 제어하지 않고, 워드프레스 메뉴 페이지에서 직접 넣어줄 수 있습니다. 아래의 짤막한 동영상을 통해 특정 메뉴 항목에 클래스를 정의하는 방법에 대해 알아보세요.
메뉴를 CSS로 치장하기
템플릿 문법을 통해 출력된 메뉴 테마는 HTML 소스만 출력하기 때문에 CSS가 없는 기본적인 모양새입니다. 따라서 메뉴 테마를 디자인하려면, 템플릿 문법의 파라미터에서 정의한 클래스 이름을 치장하면 됩니다.
만일 아래와 같은 템플릿 문법을 사용했다면,
<?php
wp_nav_menu( array(
'theme_location' => 'header',
'container' => '',
'menu_class' => 'main-menu'
));
?>
출력되는 메뉴 테마 소스는 다음과 같을 겁니다.
<ul class="main-menu"> <li><a href="#">회사소개</a></li> <li><a href="#">대문</a></li> <li><a href="#">샘플 페이지</a></li> </ul>
그러면 <ul class="main-menu">에 정의된 클래스인 main-menu를 style.css에서 치장해주면 됩니다.
ul.main-menu { ... }
이제막 테마 만들기를 배워 보고 있는데 실습을 따라서 하다보니 설명한대로는 안됩니다.
theme_location 을 사용하면 안되고
아래 코드 처럼 menu => mainMenu 이런석으로 해야
아래 container가 제대로 들어갑니다. menu라는 파마미트는 어떤 의미인가요?
‘mainMenu’,
‘container’ => ‘nav’,
‘container_class’ => ‘menuWrapper’,
));
?>