Beautiful CSS
사이드바 1
사이드바 2
Meta Info:
사이드바 만들기
이 게시물은 2016년 8월 9일 수정판입니다.
이야기에 앞서
사이드바는, 사이트가 제공하는 정보를 보조하는 내용들을 주로 담고 있습니다. 최근 일주일간 등록된 새로운 게시물 혹은 댓글, 카테고리 목록 따위가 그것입니다. 워드프레스는 사이드바에 담을 수 있는 상당한 양의 위젯을 가지고 있기 때문에, 사이드바를 구성하는 것은 매우 중요한 부분입니다.
워드프레스에서 말하는 사이드바를 꼭 본문단 양쪽에 위치한 영역이라고 생각하면 안됩니다. 여기서 사이드바란 더 포괄적인 개념으로서, 위젯을 넣을 수 있는 공간 모두가 사이드바라고 생각해야 합니다. 따라서 사이드바는 푸터나 헤더에도 위치할 수 있습니다.

여러분이 이 과정을 이미 진행해 왔다면, 기본적으로 2개의 사이드바를 가지고 있습니다. sidebar-s1.php와 sidebar-s2.php죠. 이번 과정에서는 sidebar-s1.php를 워드프레스 관리자 화면에 등록시킨 후, 위젯을 추가하는 방법에 대해 알아봅니다.
사이드바는 메뉴 시스템과 비슷하게 구현되지만 개념 자체는 약간 더 쉽습니다.
functions.php 파일에 사이드바 등록하기
functions.php 파일을 열고 다음의 코드를 추가해 줍니다. 이 템플릿 구문은 워드프레스 관리자 화면에 사이드바를 등록해주고, 사이드바가 자동으로 출력하는 HTML과 CSS 클래스를 설정할 수 있도록 해줍니다.
/* 사이드바 등록 */ register_sidebar( array( 'name' => __( '사이드바 1' ), 'id' => 's1', 'description' => __( 's1 위치에 노출될 사이드바입니다.' ), 'before_widget' => '<div class="%2$s">', 'after_widget' => '</div>', 'before_title' => '<h3 class="widget-title">', 'after_title' => '</h3>' ) );
이 템플릿 구문은 메뉴 만들기에서 알아본 구문과 상당히 비슷한데, 다른 점이라면 header.php와 같은 소스 파일이 아니라, 환경설정 파일인 functions.php에 들어간다는 점입니다. 메뉴 만들기에서는 단순히 메뉴의 위치 이름만 등록한 것에 비해, 사이드바의 경우는 이름과 HTML 구조, CSS 클래스 이름까지 모두 취급합니다.
여기서도 각종 파라미터가 등장하는데, 각 파라미터의 성격을 간단히 알아보도록 하겠습니다.
- ‘name’ => __( ‘사이드바 1’ )
- 사용자가 인식하는 사이드바의 이름을 설정하는 파라미터입니다. 여기서는 사이드바 1이라고 지정하였습니다.
- ‘id’ => ‘s1’
- 컴퓨터 즉, 워드프레스가 인식하는 사이드바의 이름입니다. 따라서 영문 소문자로 띄어쓰기 없이 지어주어야 합니다.
- ‘description’ => __( ‘s1 위치에 노출될 사이드바입니다.’ )
- 워드프레스 관리자 화면에서 사용자가 보게 될 사이드바의 상세 설명입니다. 상세 설명을 적어놓으면 이 사이드바가 어떤 용도로 사용되는지 쉽게 이해할 수 있습니다.
- ‘before_widget’ => ‘<div class=”%2$s”>’
- 사이드바에는 여러가지 위젯이 놓이게 되는데, 각 위젯에 포장용 단을 만들고 클래스 이름을 붙여줄 수 있습니다. 이러한 포장용 단과 클래스가 있어야 나중에
style.css에서 각 위젯별로 치장을 해줄수가 있습니다. 여기서는 위젯을<div>태그로 포장하고, 이 태그에 위젯의 용도에 맞는 CSS 클래스를 자동으로 붙여줍니다. 클래스 이름을 임의로 지정해줘도 좋지만, 될 수 있으면class="%2$s"를 사용하여 워드프레스로부터 자동으로 받는 것이 더 편리합니다. - ‘after_widget’ => ‘</div>’
- 포장용 태그를 닫아주는 파라미터입니다.
- ‘before_title’ => ‘<h3 class=”widget-title”>’
- 워드프레스는 사이드바에 놓인 위젯마다 위젯 이름을 출력시켜줍니다. 이 이름을 포장할 태그와 클래스 이름을 설정하는 파라미터입니다.
- ‘after_title’ => ‘</h3>’‘
- 위젯 이름을 포장하는 태그를 닫아주는 파라미터입니다.
사이드바에 위젯 추가하기
사이드바가 등록되었다면, 이제부터 워드프레스 관리자 메뉴의 외모 > 위젯 링크를 통해 위젯을 추가할 수 있습니다. 사이드바 1개에 여러개의 위젯을 추가할 수 있습니다. 아래 동영상을 통해 위젯을 추가하는 방법을 살펴보시기 바랍니다.
사이드바 출력용 템플릿 구문 추가하기
지금까지 등록된 사이드바에 위젯까지 추가해 보았습니다. 이제 위젯이 추가된 사이드바를 웹사이트 어딘가에 보여주어야 합니다. 즉, 사이드바를 출력하는 템플릿 구문을 넣어야 하는데, 여기서는 sidebar-1.php를 열고, 사이드바가 위치할 곳에 다음의 템플릿 구문을 넣어줍니다.
<?php dynamic_sidebar( 's1' ); ?>
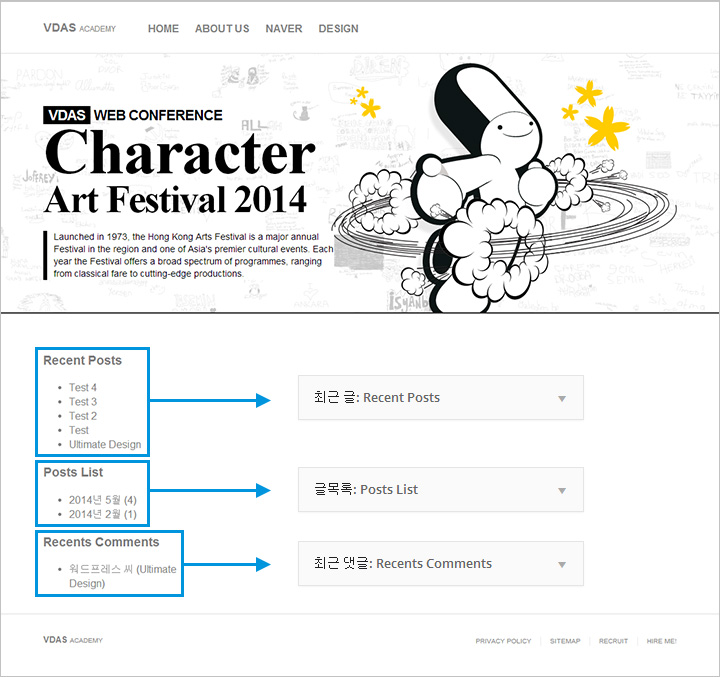
여기서 홀따옴표 안에 있는 s1은, functions.php에서 등록한 사이드바의 이름(컴퓨터가 인식하는 이름)입니다.
그러면 아래 이미지와 같이 사이드바에 추가한 위젯들이 순차적으로 웹사이트에 나타납니다.

그 밖의 기술들
위젯을 CSS로 치장하기
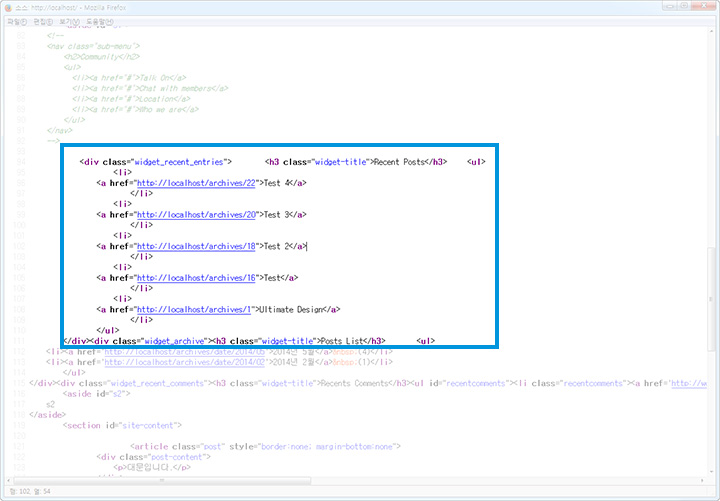
위젯을 CSS로 치장하기 위한 가장 쉬운 방법은, 출력된 위젯의 HTML 소스와 클래스를 확인하는 것입니다. 이러한 소스코드는 웹 브라우저의 소스보기 기능을 통해 확인할 수 있습니다.
현재 보고 있는 웹 페이지를 마우스 오른쪽 버튼으로 클릭해보면 대부분 소스보기 기능을 찾을 수 있습니다.

<div class="widget_recent_entries">
<h3 class="widget-title">Recent Posts</h3>
<ul>
<li><a href="#">최신글 항목</a></li>
<li><a href="#">최신글 항목</a></li>
<li><a href="#">최신글 항목</a></li>
<li><a href="#">최신글 항목</a></li>
</ul>
</div>
최근 글 위젯이 출력한 HTML 소스를 보면 대략 위와 같은 형태입니다. 각각의 위젯은 그 용도에 따라 이미 정해진 클래스가 포장용 태그에 정의되어 출력됩니다. <div class="widget_recent_entries">에서 widget_recent_entries가 바로 그런 클래스입니다. 이 클래스는 최근 글 위젯이 자동으로 출력해주는 클래스입니다. 이 클래스를 바탕으로 style.css에서 치장해 주면 됩니다. 그러면 아래와 같은 형태가 될겁니다.
aside#s1 .widget_recent_entries h3 {...}
aside#s1 .widget_recent_entries ul {...}
aside#s1 .widget_recent_entries ul li {...}
aside#s1 .widget_recent_entries ul li a {...}