Beautiful CSS
사이드바 1
사이드바 2
Meta Info:
카테고리 게시물 목록 추출하기
이 게시물은 2016년 8월 8일 수정판입니다.
이야기에 앞서
워드프레스의 모든 게시물은 카테고리 기반입니다. 따라서, 원하는 카테고리에 속한 게시물의 목록을 웹 사이트의 대문, 혹은 사이드바에 다양한 방법을 통해 출력할 수 있습니다. 카테고리 목록을 추출하는 가장 간단한 방법으로, 플러그인이나 사이드바의 위젯을 이용할 수 있습니다. 하지만, 어떤 경우에는 디자인적인 표현의 제약이 따를 때도 있습니다. 예를들면, 위젯이 자동으로 출력하는 HTML 소스 코드 안에서만 디자인을 해야한다던가 하는.
그래서 이 글에서는 워드프레스에서 제공하는 문법을 사용해서 카테고리 목록을 추출하는 방법에 대해 알아보고자 합니다.
워드프레스 문법에는 정해진 규칙이 없습니다. 같은 결과를 얻기 위해 수많은 문법이 존재합니다. 얻고자 하는 결과물을 가장 직관적이고 효과적인 방법으로 표현한 문법을 찾는 것이 어찌보면 워드프레스 사용자가 당면한 최고의 문제이기도 합니다. 이 글에서 소개하는 방법 역시 최선의 방법일 순 없다는 점을 미리 밝혀 둡니다. 저는 프로그래머가 아니니까요 :)
HTML과 CSS로 구조 짜기
문법을 설명하기 이전에, 미리 HTML과 CSS를 사용해서 카테고리 리스트가 어떻게 표현할 것인지 구현해 놓는 것이 좋겠습니다. 쿼리문이나 템플릿 문법은 나중에 끼워 넣기만 하면 되니까요.
예문 1에서는 카테고리 게시물 목록의 결과물 디자인과 HTML, CSS 코드를 모두 볼 수 있습니다. 가장 먼저 할 일은, 목록이 보여질 위치에 HTML 코드를 넣는 것입니다. 대문이나 사이드바, 혹은 페이지에 HTML 코드를 넣어보시기 바랍니다. 물론 CSS 코드도 복사해서 style.css에 붙여 넣어야겠죠?
쿼리문 작성하기
이제 HTML 소스코드에 워드프레스 문법을 넣습니다. 앞서 이야기 했던 바와 같이, 카테고리 게시물 목록을 뽑아 내는 방법은 아주 많습니다. 여기서는 여러 방식 중, query_posts라는 쿼리문을 사용합니다. 이 쿼리문을 사용하여 어떤 카테고리에서 몇 개의 게시물을 추출할 것인지 설정해 봅시다.
<?php query_posts( array ( 'category_name' => 'blueprint', 'posts_per_page' => 5 ) ); ?>
<section class="category-list">
<h1>카테고리 이름</h1>
<div class="desc">카테고리 설명</div>
<ul>
<li><a href="#">게시물 제목</a></li>
<li><a href="#">게시물 제목</a></li>
<li><a href="#">게시물 제목</a></li>
<li><a href="#">게시물 제목</a></li>
<li><a href="#">게시물 제목</a></li>
</ul>
</section>
<?php wp_reset_query(); ?>
예문 2에서는 기존의 HTML 소스에 1번과 13번 줄이 추가되었습니다. 이 2개의 줄이 바로 쿼리문입니다. 1번 줄에 위치한 쿼리문이 곧 쿼리의 시작을 알리는 동시에, 어떤 카테고리에서 몇 개의 게시물을 추출할 것인지 정의하고 있습니다.
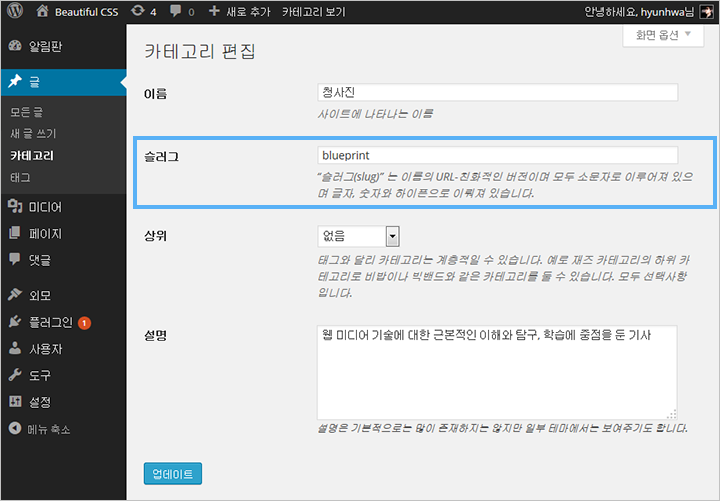
blueprint라고 적힌 부분이 바로 추출 할 카테고리의 이름입니다. 슬러그(slug)라고 하는 일종의 가칭을 사용하는데, 워드프레스 관리자 메뉴의 글 → 카테고리에서 기존에 만들어 놓은 카테고리 이름을 클릭하여 들어가면 확인할 수 있습니다.

이미 슬러그에 이름이 지어져 있다면 해당 이름을 쿼리문에 적어줍니다. 만일 이름이 없다면 새로 기입하고 업데이트 버튼을 눌러줍니다.
다시 쿼리문을 봅니다. 'posts_per_page' => 5의 숫자 5는, 출력 할 게시물의 수 입니다. 원하는 수 만큼 지정합니다. 그리고 13번 줄은, 쿼리문을 종료해 주는 역할을 합니다.
템플릿 구문 추가하기
이제부터는 템플릿 구문을 추가해서 목록에 필요한 정보들을 뽑아 올 차례입니다. 앞으로 나올 예문에서는 기존에 기재해 두었던 샘플 텍스트 대신, 템플릿 구문이 대신 들어갑니다. 따라서, 변경된 부분을 유의깊게 살펴보세요.
예문에서 ...은, 모바일 기기로 열람하고 있는 분들을 위해 일부 코드를 생략했음을 뜻합니다.
카테고리 이름 출력하기
...
<section class="category-list">
<h1><?php single_cat_title(''); ?></h1>
<div class="desc">카테고리 설명</div>
...
3번 줄의 <?php single_cat_title(”); ?> 코드는, 카테고리의 이름을 출력해 줍니다.
카테고리 설명 출력하기
...
<h1><?php single_cat_title(''); ?></h1>
<?php
$term_description = term_description();
if ( ! empty( $term_description ) ) :
printf( '<div class="desc">%s</div>', $term_description );
endif;
?>
<ul>
<li><a href="#">게시물 제목</a></li>
...
3번부터 8번 줄 까지는, 카테고리의 설명 부분을 출력해 줍니다. 카테고리 설명은 그림 1에서 가장 마지막 항목입니다. 만일 카테고리 설명을 작성하지 않았다면, 이 템플릿 구문은 <div class="desc">%s</div> 태그 자체를 출력시키지 않기 위해 구문이 다소 길어졌습니다.
반복문 구간 만들기
이제는 게시물 목록이 출력 될 차례입니다. 게시물 항목에 해당하는 <li><a href="#">게시물 제목</a></li>는 1개만 남기고 아래와 같이 모두 지웁니다. 어차피 1개 항목을 가지고 반복을 시키기 때문입니다.
...
<ul>
<li><a href="#">게시물 제목</a></li>
</ul>
</section>
<?php wp_reset_query(); ?>
이제, 1개 남은 항목을 아래와 같이 반복문으로 감싸줍니다. 3번과 5번 줄이 반복문에 해당합니다. 이 반복문을 통해서 웹 브라우저에서는 다섯 번 반복되어 출력됩니다. 반복되는 횟수는, 여러분이 쿼리문에서 지정했던 게시물의 수와 같습니다.
...
<ul>
<?php while ( have_posts() ) : the_post(); ?>
<li><a href="#">게시물 제목</a></li>
<?php endwhile; ?>
</ul>
</section>
<?php wp_reset_query(); ?>
게시물의 링크와 제목 불러오기
마지막으로, 반복문을 통해 생성된 항목에 각 게시물의 링크와 제목이 출력될 수 있도록 하는 것입니다. 아래 예문과 같이 4번 줄을 바꿔줍니다.
...
<ul>
<?php while ( have_posts() ) : the_post(); ?>
<li><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li>
<?php endwhile; ?>
</ul>
</section>
<?php wp_reset_query(); ?>
<?php the_permalink(); ?> 구문은, 게시물의 링크 주소를 불러오고, <?php the_title(); ?> 구문은, 게시물의 제목을 출력해 줍니다.
이렇게 해서 완성된 코드는 예문 3과 같습니다.
<?php query_posts( array ( 'category_name' => 'blueprint', 'posts_per_page' => 5 ) ); ?>
<section class="category-list">
<h1><?php single_cat_title(''); ?></h1>
<?php
$term_description = term_description();
if ( ! empty( $term_description ) ) :
printf( '<div class="desc">%s</div>', $term_description );
endif;
?>
<ul>
<?php while ( have_posts() ) : the_post(); ?>
<li><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li>
<?php endwhile; ?>
</ul>
</section>
<?php wp_reset_query(); ?>
각 카테고리를 클릭하면, 글보다 목록을 표시하고 싶습니다. 또한, posts_per_page 를 화면에 몇개까지는 지정하고, 나머지는 아래에 이동 버튼이 있었으면 좋겠는데, 어떻게 해야될까요? 그리고 이쁘게 Css 로 깔끔하게 표시하고 싶습니다.