Beautiful CSS
사이드바 1
사이드바 2
Meta Info:
HTML 태그를 화면에 표현하기
이 게시물은 2016년 8월 8일 수정판입니다.
개요
HTML 문서에서 태그를 화면에 직접 표현해야 하는 경우에는, <>, </>와 같은 특수문자를 부호화해야 해야만 웹 브라우저에서 태그로 인식하지 않고 단순 문자로 표현합니다. 긴 코드열을 한번에 부호화하려면 특수문자 변환 서비스를 이용하는 것이 편리합니다.
흔히 보는 게시판에서는 특수문자를 자동으로 부호화하는 변환기능이 자체적으로 내장되어 있기 때문에 태그를 써도 읽기 화면에서 그대로 표현해줍니다. 하지만 직접 작성하는 일반 HTML 문서에서는 작성자가 수동으로 변환해 주어야 합니다.
부호화와 해독
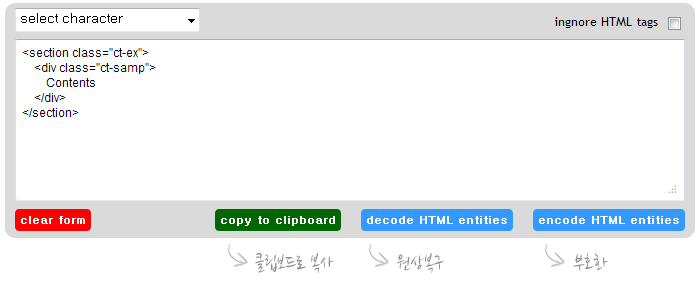
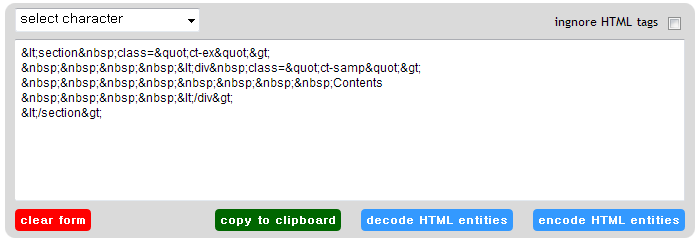
Encode & decode HTML entities와 같은 사이트에서는 각종 특수문자를 손쉽게 부호화, 해독 할 수 있습니다.
- 변환을 원하는 HTML 코드를 텍스트 입력상자에 붙여 넣는다.
- encode HTML entities 버튼을 눌러 변환한다.
- copy to clipboard 버튼을 눌러 복사한다.
- HTML 문서에 붙여 넣는다.


Subscribe
0 Comments