Beautiful CSS
사이드바 1
사이드바 2
Meta Info:
포지셔닝 : Position
이 게시물은 2017년 3월 8일 수정판입니다.
이야기에 앞서
이 글은 웹 문서의 레이아웃을 잡는 포지셔닝에 대한 두 번째 기사입니다. 포지셔닝은 CSS의 position 속성을 사용하는데, 기본 사용법은 다음과 같습니다.
div { position: relative }
여기서 relative는 속성의 값이며, 객체를 정렬하는 방법이 되겠습니다. 속성 값에는 다음과 같은 것들을 사용할 수 있습니다. 지금은 설명을 보아도 난해하므로 한번 읽어보는 것으로 충분합니다.
| static | CSS에서 position 속성을 선언하지 않았을 때의 기본 값입니다. |
|---|---|
| relative | 상대 위치라고도 하며, 본래 자신의 위치를 기준으로 좌표 속성을 통해 이동할 수 있습니다. |
| absolute | 절대 위치라고도 하며, 본래 자신의 위치 혹은, relative 속성이 선언된 객체를 기준으로 좌표 속성을 통해 이동할 수 있습니다. |
| fixed | 고정 위치라고도 하며, 웹 브라우저의 윈도우를 기준으로 좌표 속성을 통해 이동할 수 있으며, 스크롤이 생겨도 화면에서 사라지지 않는 붙박이 성질을 가지고 있습니다. |
이 글에서는 static을 제외한 나머지 값들에 대해서 설명합니다. static의 경우는 좌표 속성을 사용하지 않고 float이라는 정렬 속성을 통해 표현하며, float 정렬은 포지셔닝 : Float 게시물에서 자세히 설명하고 있습니다. 이 글을 읽기 전에 꼭 미리 살펴보시기 바랍니다.
포지셔닝 : Float
좌표 속성에 대해서
앞서 말한 바와 같이, position 속성의 기본 값인 static 외에는 좌표 속성 혹은 위치 속성을 사용해서 객체의 위치를 지정할 수 있습니다. top, right, bottom, left 총 4개이며 기본 사용법은 다음과 같습니다.
div {
position: relative;
top: 100px
}
top: 100px이란, 상단으로부터 100px 이격을 의미합니다. 즉, 아래 방향으로 100px 이동합니다. left: 100px일 경우, 좌측으로부터 100px 이격을 뜻하므로 결과적으로 오른쪽 방향으로 100px 이동합니다. 이 좌표 속성을 사용하려면 반드시 position: relative와 같은 포지션 속성이 함께 선언되어야 합니다.
좌표 값으로 음수를 사용할 수도 있습니다. left: 100px의 경우는 오른쪽으로 이동하지만, left: -100px의 경우는 반대로 왼쪽으로 100px을 이동합니다.
마지막으로, 부모 객체의 상하좌우 끝 모서리에 위치시킬 수 있습니다.
div {
/* 부모 요소의 좌측 상단에 위치 */
top: 0;
left: 0;
/* 부모 요소의 우측 상단에 위치 */
top: 0;
right: 0;
/* 부모 요소의 좌측 하단에 위치 */
bottom: 0;
left: 0;
/* 부모 요소의 우측 하단에 위치 */
bottom: 0;
right: 0;
}
Relative
position: relative는, 기본 위치에서 좌표 속성에 의해 임의로 이동하되, 다른 객체에 영향을 주지 않습니다. 아래 이미지를 봅니다.

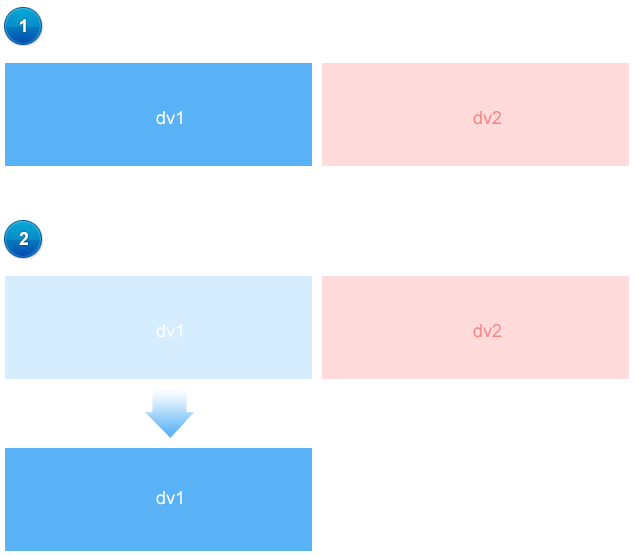
1번 그림에서와 같이 두 개의 객체가 나란히 float을 통해 정렬되어 있다고 가정할 때, 파란 상자를 300px 아래로 이동하게끔 선언했다고 칩니다.
dv1 {
position: relative;
top: 300px
}
그러면 2번 그림과 같이 파란 상자가 아래로 이동합니다. 그렇다고해서 분홍 상자가 빈 공간을 메꾸기 위해 왼 쪽으로 이동하진 않습니다. relative 값을 가진 객체는 자신의 분신을 놓아두고 이동한다고 생각하세요. 기본적으로 float 속성을 통해 객체를 정렬했다면, position: relative를 이용해서 세밀한 조정을 하는 것이 일반적입니다.
위 예문에서는, float으로 나란히 정렬된 객체 중, 파란 상자에 해당하는 d1에 position: relative와 top: 60px을 선언한 예입니다.
Absolute
absolute는 relative와 마찬가지로 좌표 속성을 사용하긴 하지만, 개념이 완전히 다릅니다. absolute 값을 가지는 객체는 공중에 붕 뜬 상태로 이해하면 좋습니다. 그래서 부유 단, 혹은 부유 객체라고 부르기도 합니다. 공중에 떠 있기 때문에 그 어떤 다른 객체에도 영향을 끼치지 않고 단독적으로 위치를 잡을 수 있습니다. absolute는 다음의 특성을 가지고 있습니다.
- abosolute 값을 갖는 객체는 flaot 속성을 선언해도 소용이 없습니다. absolute는 float이 아닌 좌표 값만 사용합니다.
- abosolute 값을 갖는 객체는 자신의 부모 혹은 조상 객체중에 relative 속성이 있는 것을 찾아 그 객체를 좌표의 기준으로 삼습니다.
이러한 특성 때문에, 웹 문서의 레이아웃이나 구조를 잡을 때는 absolute를 거의 사용하지 않습니다. relative와 마찬가지로 디테일한 위치 조정을 할 때 주로 사용합니다. absolute를 사용한 활용 예제를 하나 보면서 이해하시기 바랍니다.
예문을 설명하겠습니다. 파란 상자에 position: relative를 선언하여, 이후에 absolute 객체를 표현할 때 기준이 되게끔 설정합니다.
분홍 상자는 파란 상자의 아래쪽에 걸치게끔 표현하는 예제입니다. 따라서 분홍 상자에 position: absolute를 선언하고 부유 객체로 만들어 줍니다. 이제 분홍 상자는 파란 상자를 기준으로 위치를 잡게 됩니다. 왜냐하면, 파란 상자가 가장 가까운 부모 객체이면서 relative 값을 가지고 있기 때문입니다.
absolute 객체에는 배경 색과 너비를 미리 선언해서 위치 잡기에 용이하도록 하는 것이 편리합니다.
분홍 상자의 위치를 잡을 차례입니다. bottom 속성을 잘 봐주세요. 앞서 좌표에 대해 설명했듯이, bottom: -15px이란, 기준이 되는 객체의 하단에 위치하고, 다시 하단으로 15px 이동하라는 의미입니다.
마지막으로, left: 70px은 왼쪽으로부터 오른쪽으로 70px 떨어진 위치를 말합니다. 결과적으로, 파란 상자의 하단 중앙즈음에 걸쳐지게 됩니다. 다소 생소한 개념이 몇 가지 추가되어 복잡할 수 있으나, 실제 이런 구조를 만들 때 이 글을 되새겨 보면 금새 익숙해 질 수 있습니다.
Fixed
이제 position 속성의 마지막까지 왔습니다. fixed는 absolute와 마찬가지로 부유 객체지만 다음과 같은 차이점이 있습니다.
- fixed 값을 갖는 객체는 relative 객체를 기준으로 삼지 않고, 웹 브라우저의 윈도우를 기준으로 합니다.
- fixed 값을 갖는 객체는 붙박이 성질을 가지고 있으므로, 스크롤해도 화면상에서 사라지지 않습니다.
가끔 웹 서핑을 하다보면 사이트의 특정 객체들이 화면을 스크롤해도 사라지지 않고 계속 같은 위치에 있는 것을 볼 수 있습니다. 이런 것들이 바로 fixed 값을 가진 객체들입니다. 메뉴나 검색 필드가 포함된 상단 헤더를 fixed로 해놓는 경우를 흔히 볼 수 있습니다.
fixed는 직접 HTML과 CSS를 작성해서 테스트 해보는 것이 좋습니다. 아래의 예문과 같이 각각 HTML과 CSS를 작성해서 테스트해 보세요.
HTML
<div class="d1">dv1</div> <p class="first">국내 유일의 법정 구호단체인 희망브리지는 폭설 속에 고립돼어 있는 산간지역 마을 주민들에게 '고립지역 구호세트' 75세대 분을 1차로 긴급 지원하였습니다.</p> <p>고립지역 긴급구호세트는 폭설이나 태풍 등으로 고립된 지역이 발생했을 경우를 대비하여 헬리곱터를 이용해 높은 곳에서 낙하해도 파손되지 않도록 만들어져 있습니다.</p> <p>응급매트로 활용이 가능한 가방, 비상식량과 물, 연고와 비상렌턴 등으로 구성된 고립지역 구호세트는 특히 거동이 힘드신 어르신들에게 꼭 필요한 물품으로 구성되어 있습니다.</p>
CSS
.d1 {
position: fixed;
top:0;
width: 100%;
padding: 20px 20px;
background-color: #59b1f6;
color: white;
text-align: center
}
.first { margin-top: 80px }
웹 브라우저의 높이를 짧게해서 내용이 스크롤 될 수 있는 상황이 됐을 때, 스크롤을 내려도 파란 상자(dv1)는 화면에서 사라지지 않습니다.
z-index
position 속성의 static을 제외한 나머지 속성 relative, absolute, fixed는 z-index 속성을 함께 사용해서, 객체를 레이어(Layer)화 할 수 있습니다. 즉, 여러 객체를 겹겹이 쌓아 올릴 수 있고, 이 순서를 z-index의 값으로 선언할 수 있습니다.
.div1 {
position: absolute;
width: 200px;
height: 100px;
top: 0;
z-index: 1
}
기본 값은 0이며, 값이 높을수록 상위 레이어가 되어, 하위 레이어에 해당하는 객체를 가리게 됩니다. 모든 객체의 z-index 값이 0이라 하더라도, HTML 문서에서 나중에 생성된 객체가 먼저 생성된 객체보다 상위 레이어가 됩니다. 포토샵에서 나중에 만든 레이어가 기존 레이어보다 상위에 놓이는 것과 같은 이치입니다.
반대로, 아무리 나중에 생성된 객체라 하더라도 z-index 값이 기존의 객체보다 높게 선언되면 상위에 위치합니다.
이해를 돕기 위해 아래에 짤막한 영상으로 position: absolute와 z-index 속성을 함께 사용했을 경우를 만들어 보았으니 참고하세요. 영상에서는 div1이라는 객체가 absolute 값을 가지면서 부유단으로 바뀌고, z-index 값이 1로 선언되어 div2 객체보다 상위에 놓이는 것을 보여줍니다.
마치며
지금까지 position 속성의 static에 해당하는 float 정렬과, 나머지 속성인 relative, absolute, fixed에 대해 모두 알아보았습니다. CSS에서 복잡하다는 말로 표현할 부분은 사실 이 포지셔닝 부분밖에는 없습니다. 포지셔닝에 대한 부분은 사실 글과 그림으로 모든 것을 표현하는데에 상당히 애로사항이 많습니다. 이 글에서 최대한 모든 부분을 상세하게 설명하려고 노력했지만, 그렇지 못한 부분도 있습니다.
최소한, 이 글에 설명한 부분만 이해했다면 매우 실험적이고 독특한 형태의 구조가 아닌 이상 모두 만들 수 있다는 것은 약속합니다. 잘 이해가 가지 않던 부분도 실제로 직접 구조를 만들어가면서 대부분 이 글을 다시 읽어보면서 해결할 수 있으니 여유를 가지고 시작해 보시기 바랍니다.
css를 꽤 해봤지만 아직 개념이 명확히 안 잡혔었나봅니다. 이 글을 보니 이제 이해가 쏙쏙 됩니다.^^
relative에서 이해가 안되는 부분이 있었는데 “relative 값을 가진 객체는 자신의 분신을 놔두고 이동한다고 생각하세요. ” 이 말을 보고 아 하고 한방에 이해가 되었네요. 감사합니다!!!!! 설명 정말 잘해주셨네요 ㅎㅎ
쉽게 얘기해도 될 것을 유식한 듯 어렵게 쓴 글이 난무하는 세상이죠.
술 사드리고 싶습니다. 감사합니다.
좋은글 잘보았습니다. 많은 도움이 되어습니다. 웬만한 책보다 더 이해하기가 쉬워 좋았습니다.. ㅎ
정말 도움 많이 받았습니다. 감사합니다. T-T CSS 잘 모르고 헷갈리는 부분이 많은데. 많이 도움이 되었네요~~
좋은 글 잘 봤습니다. 조금은 애매하던 개념들을 잡게되었네요.
실습해보니 absolute 속성이 적용된 ‘적용 요소’의 시작 위치는
relative 속성을 가진 ‘기준 요소'(부모 요소)의 content 부분 바로 밑이더라구요.
좀 더 정확히 말하면, 기준 요소의 content가 세로 너비인 height 값 만큼
적용 요소에서 top 값이 잡혀져 있는 것처럼 보이네요.
예를 들면, 기준 요소와 적용 요소가 padding값이 없고 height이 30px일 경우,
적용 요소에 top:0px 를 주면 겹쳐집니다.
top을 안주면 기준 요소 바로 밑에 위치하는데 이는, top:30px를 준 것과 같습니다.
물론, 기준 요소의 위치를 변경해도 적용 요소는 그 밑에 계속 따라다닙니다.
궁금한 점은, absolute 속성이 지정되면 해당 요소 스타일에는 top 값이 기준 요소의 height 값을 디폴트로 가지게끔
내부적으로 설정이 되어있는지 궁금하네요 ㅎㅎ
좋은 지적이십니다. 그러고보니 absolute와 fixed 속성에서 z-index라는 중요한 개념을 설명하지 않았군요. 이 값이 없으면 relative 속성을 가진 단의 아래에 위치합니다. 이 부분을 꼭 추가해야겠군요. 정말 감사합니다.
p.s : 답글을 4달 후에 달다니 저도 참. 워낙 학생들 수업이 많다보니.. 죄송해요.
괜찮습니다 ㅎㅎ 답글 달아 주셔서 감사합니다.
작성된 글 감동입니다 ㅠㅠ 좋은 정보 감사합니다.!!!!!